SRGB и смешивание Gigascreen
Предлагаю вашему вниманию альтернативный взгляд на подсчет коэффициентов смешивания цветов Gigascreen. Под катом много букв и мерцающие примеры. На мобильном телефоне примеры могут быть сильно искаженными.
В результате получаю результат, на удивление похожий по яркости на мерцающую версию. Повторно закидываю картинку на компо и пишу плагин просмотра нового формата для ZX-Art. Естественно, новый плагин опирается и переиспользует часть кода от плагина-просмотрщика Gigascreen, задействуя всё те же палитры, что и ранее. На этом шаге я подмечаю, что картинка, смешанная с помощью Gigascreen-палитры Pulsar, наоборот заметно темнее, чем картинка, палитру которой я накидал в фотошопе, исходя из простых правил смешивания цветов. Вот тут-то и появляется у меня любопытная мысль:
А что, если смешать цвета для Gigascreen можно намного проще и надежнее, чем мы делали всё это время?
2. Разработчиков редакторов картинок в гигаскрин-подобных режимах.
3. Художников, рисующих в гигаскрине.
4. Разработчиков конверторов картинок.
Слева — вариант мерцания через строчку. Справа — смешанный вариант коэффициентами Pulsar.


Обратите внимание на занавески и барную стойку. На левой картинке они отчетливо светлее, чем на правой, особенно если сравнивать их со стеной на фоне.
 Я уверен, что устранить эту разницу для современных LCD мониторах возможно, если соблюдаются несколько условий:
Я уверен, что устранить эту разницу для современных LCD мониторах возможно, если соблюдаются несколько условий:
1. Монитор поддерживает SRGB.
2. Монитор и ОС откалиброваны для работы с SRGB
3. Матрица монитора имеет минимум искажений по гамме на протяжении всего градиента.
4. Цвета смешиваются строго согласно правилам гамма-коррекции SRGB.
Это довольно серьезные ограничения, но факт заключается в том, что, строго говоря, имеющиеся принципы смешивания точно так же подвержены негативным эффектам от нарушения этих условий. Грубо говоря, у нас уже сейчас картинка неправильная по всем четырем пунктам. Первые три пункта может устранить сам пользователь, а вот пункт четыре я как раз и рассматриваю в этой статье.
2. Технической возможности сделать решение, подходящее абсолютно всем дисплеям с их особенностями и кривостями, не существует. Собственно, такой цели и нет. Зато есть возможность опереться на имеющийся современный стандарт и сгенерировать картинку в строгом соответствии с этим стандартом. То, насколько каждое конкретное железо близко к идеальной реализации SRGB пространства — за гранью нашей ответственности. Зато попытаться устранить искажения на собственном участке нам вполне под силам.
1. Яркого цвета и яркого цвета. Это обозначается как BB (Bright + Bright)
2. Неяркого цвета и неяркого цвета. NN (Non-Bright + Non-Bright)
3. Черного цвета и черного цвета. ZZ (Zero + Zero)
4. Неяркого и черного цвета. ZN (Zero + Non-Bright)
5. Яркого и неяркого цвета. NB (Non-Bright + Bright)
6. Яркого и черного цвета. ZB (Zero + Bright)
Первые три случая очень просты, там цифровое значение яркости канала остаётся прежним. То есть, смешивая ярко красный и ярко красный цвета, мы получим всё тот же ярко красный.
Зато, смешивая ярко-красный (RGB #FF0000) и ярко-синий (RGB #0000FF), мы получим такой вариант:
1. R #FF + R #00
2. G #00 + G #00
3. B #00 + B #FF
То есть, если в случае зеленого канала мы имеем нуль, то в красном и синем канале нам необходимо определиться с каким-то средним значением между #FF и #00.
Pulsar палитра выглядит вот так:
pulsar=00,76,CD,E9,FF,9F:100,00,00;00,100,00;00,00,100
Это — формат записи из Unreal, он же в ini-файле расшифровывается так:
Я не буду вдаваться в подробности коррекции оттенков через R11-R33 коэффициенты, нам сейчас важно то, что Pulsar задаёт для наших случаев 4-6 такие значения яркости:
ZN = #76
NB = #E9
ZB = #9F
То есть, в верхнем примере с сине-красным получится:
1. R #FF + R #00 = ZB = #9F
2. G #00 + G #00 = ZZ = #00
3. B #00 + B #FF = ZB = #9F
Итого результирующий цвет будет #9F009F. Откуда взялись именно такие уровни яркости каналов? Об этом можно подробно прочитать в оригинальном обсуждении на zx-pk.ru
Вкратце, если мне не изменяет память, такие уровни яркости были долго и скрупулезно эмпирически подобраны при сравнении с реальным железом. Поправьте меня, если я плохо помню.
Палитра Pulsar достаточно хорошо решает свои задачи и, наверное, очень неплохо передаёт картинку каких-то конкретно наборов железа авторов этой палитры. Я предлагаю сконцентрироваться на том, чтобы максимально нивелировать разницу между мерцающим вариантом и смешанным, причем я предлагаю опираться не на чей-то опыт или набор железа, а на четкий, распространенный стандарт SRGB. Таким образом, имеющаяся разница будет обусловлена не чьими-то точными, но субъективными наблюдениями, а конкретными отклонениями конкретного железа от очень конкретного аппаратного стандарта.
То есть, я предлагаю эти самые коэффициенты 4-6 взять, и просто математически рассчитать согласно цветовому пространству SRGB.
Для сложения двух цветов в старом добром линейном RGB мы привыкли к самой простой процедуре: (A + B) / 2.
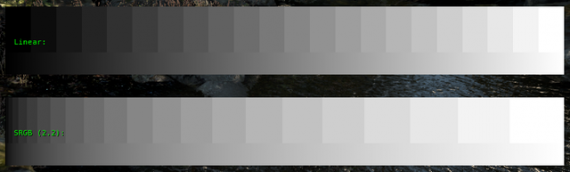
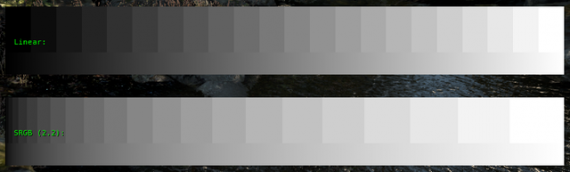
То есть, если мы хотим сложить черный и белый цвета, то так и просится (0 + #FF) / 2 = #80, или 128. Звучит достаточно логично, но именно здесь и заключается главный подвох, по причине которого обломалась не одна попытка решить вопрос смешивания гигаскрин цветов в лоб. Дело в том, что SRGB пространство, который показывают наши мониторы, под который заточены видеокарты, софт, драйвера — это нелинейное цветовое пространство. Или, правильнее сказать, пространство с хитрой коррекцией гаммы. Наглядная разница на картинке:

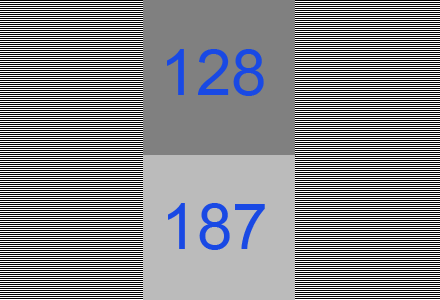
По этой причине в SRGB #80 (128) не является срединным серым по шкале абсолютной яркости, как это было бы в старом RGB, а срединная яркость приходится аж на #BC (188).
Пруф: en.wikipedia.org/wiki/Middle_gray
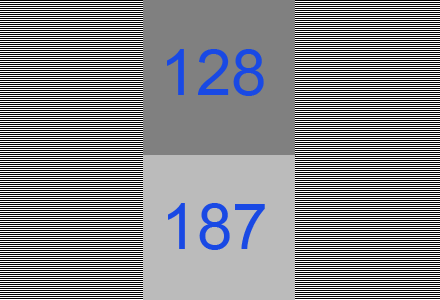
Наглядный пример, как это работает на вашем мониторе прямо здесь и сейчас. Можно эту картинку пощупать color picker-ом и убедиться, что работа с цветами давно не такая простая, как могло бы быть:

Как же смешивать цвета в SRGB? Самый простой вариант — перевести оба цвета в линейный RGB, применив обратную коррекцию гаммы, взять среднеарифметической значение и снова применить коррекцию гаммы, переведя в SRGB. Именно эту процедуру я и предлагаю сделать для наших ZN, NN, ZB значений.
Формулу перевода из линейной шкалы в SRGB возьмем из википедии:

a = 0.055, C_linear — линейная яркость.
Формула коррекции гаммы делится на два участка, нас интересует нижний (где C > 0.0031308), так как верхний применим для яркости <(1/255). Следует также учесть то, что яркость в формуле используется в диапазоне от 0 до 1. Возьмем для примера средний серый 128 и переведем в SRGB. C_linear = 128/255 = 0.5019, подставляем в формулу:
(1+0.055)* 0.5019^(1/2.4) — 0.055 = 0.7366
Теперь 0.7366 обратно домножим на 255, округлим и получим 188 (#BC). То есть, все достаточно просто. Получить формулу обратного перевода несложно, просто надо применить обратные операции. Для экономии времени советую сделать таблицу с Excel-формулами для перевода.
Попробуем теперь вычислить ZN, NB, ZB. Сэкономлю немного времени и сразу напишу полученные значения, за уровень Non-Bright взято то же значение, что и в Pulsar.
ZN = #96
NB = #E8
ZB = #BC
Как видим, значения сильно отличаются кроме Non Bright + Bright, оставшегося практически идентичным. Давайте посмотрим, что получилось на практике. Для каждого оттенка в гифке есть три участка: мигающий двумя цветами, сетка тех же двух цветов и оттенок, полученный при смешивании.


Не берусь предсказать, как на вашем мониторе будет выглядеть вторая картинка, но готов уверенно заявить, что чем меньше видна разница внутри каждого из оттенков, тем меньше искажения ваша матрица вносит в отображение гаммы SRGB.
Теперь применим эти оттенки на практике к той же картинке. Слева я поставил палитру Pulsar, в центре мигающий вариант, справа SRGB смешивание.



Как видите, SRGB картинка более светлая, что визуально здорово соотносится с мерцающим вариантом.
Еще пара примеров.



Обратите внимание на лоб.



Практически все тени стали ближе по оттенку к мерцающему варианту.
Я не берусь судить однозначно, так как требуется более широкое тестирование, чем проведенное мной, но на момент написания этой статьи мне кажется, что смешивание цвета с учетом гаммы даёт более точный результат и обещает дать еще более точный результат в дальнейшем, по мере совершенствования дисплеев. Повторюсь, что никакое самое правильное смешивание цвета не даст того самого оттенка с реального оригинального спектрума, так как единой оригинальной палитры не существовало принципиально. То, к чему стоит стремиться сейчас — это максимальное нивелирование разницы между мигающим и смешанным вариантом, и, на мой взгляд, такой нехитрый и прямолинейный подход отлично себя оправдывает. Давайте также не забывать, что современные реалы постепенно мигрируют на современные дисплеи, и задача правильного отображения цвета внезапно становится снова актуальной и для показа на реальных машинах.
Таким образом, Pulsar палитра в SRGB смешивании будет выглядеть так:
srgb=00,96,CD,E8,FF,BC:100,00,00;00,100,00;00,00,100
Проверяйте мои расчеты, пишите свои впечатления.
Предыстория
Заняться изучением вопроса меня заставила достаточно досадная случайность. Я изучал цветовые возможности Timex в HiRes режиме и смешал две пары цветов в гигаскрин-режиме любимого редактора ZX Spectrum Screen Editor v0.7 by A. Susekov, дабы по-быстрому получить палитру из четырех цветов и использовать её для рисования в режиме цвет на пиксель в GraphicsGale. Работа готова, времени нет, я сдаю результат и понемногу собираю вариант для реального компьютера. Делю в фотошопе картинку надвое, раскрашиваю в нужные цвета, собираю для пробы гифку с мерцанием в 50 герц и с ужасом обнаруживаю, что в режиме мерцания цвета получаются абсолютно яркие и психоделичные. Намного более психоделичные и вырвиглазные, чем мной задумывалось. Пытаюсь разобраться, как же такое может получиться, и на скорую руку подставляю значения от смешивания двух цветов SRGB, оставшиеся в голове с момента прошлого изучения вопроса гамма-коррекции.В результате получаю результат, на удивление похожий по яркости на мерцающую версию. Повторно закидываю картинку на компо и пишу плагин просмотра нового формата для ZX-Art. Естественно, новый плагин опирается и переиспользует часть кода от плагина-просмотрщика Gigascreen, задействуя всё те же палитры, что и ранее. На этом шаге я подмечаю, что картинка, смешанная с помощью Gigascreen-палитры Pulsar, наоборот заметно темнее, чем картинка, палитру которой я накидал в фотошопе, исходя из простых правил смешивания цветов. Вот тут-то и появляется у меня любопытная мысль:
А что, если смешать цвета для Gigascreen можно намного проще и надежнее, чем мы делали всё это время?
Кого прежде всего касается эта информация.
1. Разработчиков эмуляторов с поддержкой noflick режима отображения гигаскрина.2. Разработчиков редакторов картинок в гигаскрин-подобных режимах.
3. Художников, рисующих в гигаскрине.
4. Разработчиков конверторов картинок.
Идея.
Итак, моя мысль заключается в том, что у текущих методов смешивания оттенков Gigascreen на современных LCD мониторах наблюдается разница воспринимаемой яркости между мигающим и смешанным вариантом: при мигании некоторые оттенки воспринимаются ярче, чем в варианте со смешанными цветами. Например, возьмем работу Артёма с прошедшего Мультиматографа.Слева — вариант мерцания через строчку. Справа — смешанный вариант коэффициентами Pulsar.


Обратите внимание на занавески и барную стойку. На левой картинке они отчетливо светлее, чем на правой, особенно если сравнивать их со стеной на фоне.
 Я уверен, что устранить эту разницу для современных LCD мониторах возможно, если соблюдаются несколько условий:
Я уверен, что устранить эту разницу для современных LCD мониторах возможно, если соблюдаются несколько условий:1. Монитор поддерживает SRGB.
2. Монитор и ОС откалиброваны для работы с SRGB
3. Матрица монитора имеет минимум искажений по гамме на протяжении всего градиента.
4. Цвета смешиваются строго согласно правилам гамма-коррекции SRGB.
Это довольно серьезные ограничения, но факт заключается в том, что, строго говоря, имеющиеся принципы смешивания точно так же подвержены негативным эффектам от нарушения этих условий. Грубо говоря, у нас уже сейчас картинка неправильная по всем четырем пунктам. Первые три пункта может устранить сам пользователь, а вот пункт четыре я как раз и рассматриваю в этой статье.
Какие цели не преследуются.
1. У спектрумов не было собственного фирменного дисплея, моделей спектрумов было много, а также существовали клоны. То есть, единого стандарта на изображение не было, поэтому сейчас нет ни малейшей возможности построить каноничную и единоверную версию спектрумовского изображения и рассчитать точные RGB значений цветов. Эта цель и не преследуется.2. Технической возможности сделать решение, подходящее абсолютно всем дисплеям с их особенностями и кривостями, не существует. Собственно, такой цели и нет. Зато есть возможность опереться на имеющийся современный стандарт и сгенерировать картинку в строгом соответствии с этим стандартом. То, насколько каждое конкретное железо близко к идеальной реализации SRGB пространства — за гранью нашей ответственности. Зато попытаться устранить искажения на собственном участке нам вполне под силам.
Суть метода.
Я прежде всего беру в качестве примера палитру Pulsar и коэффициенты смешивания, используемые в ней, так как эта палитра наиболее популярна и считается наиболее широко применимой на практике. Тем не менее, всё, что я здесь пишу, в той же мере может относиться и к Alone, и к Orthodox палитрам, и к любой другой.Как сейчас смешиваются цвета
Гигаскрин состоит из двух стандартных ZX картинок. На данный момент мы исходим из того, что, при смешивании цвета, каждый RGB канал смешивается отдельно. Так как сейчас мы исходим из того, что спектрумовские цвета имеют идеально чистые оттенки и не отличаются по яркости отдельных RGB каналов (что, кстати, скорее всего не отражает реальной картины ZX48), то нас интересует шесть общих случаев яркости при смешивании цветов. Нас интересует, какие значения получатся при смешивании:1. Яркого цвета и яркого цвета. Это обозначается как BB (Bright + Bright)
2. Неяркого цвета и неяркого цвета. NN (Non-Bright + Non-Bright)
3. Черного цвета и черного цвета. ZZ (Zero + Zero)
4. Неяркого и черного цвета. ZN (Zero + Non-Bright)
5. Яркого и неяркого цвета. NB (Non-Bright + Bright)
6. Яркого и черного цвета. ZB (Zero + Bright)
Первые три случая очень просты, там цифровое значение яркости канала остаётся прежним. То есть, смешивая ярко красный и ярко красный цвета, мы получим всё тот же ярко красный.
Зато, смешивая ярко-красный (RGB #FF0000) и ярко-синий (RGB #0000FF), мы получим такой вариант:
1. R #FF + R #00
2. G #00 + G #00
3. B #00 + B #FF
То есть, если в случае зеленого канала мы имеем нуль, то в красном и синем канале нам необходимо определиться с каким-то средним значением между #FF и #00.
Pulsar палитра выглядит вот так:
pulsar=00,76,CD,E9,FF,9F:100,00,00;00,100,00;00,00,100
Это — формат записи из Unreal, он же в ini-файле расшифровывается так:
; palette format:
; name=ZZ,ZN,NN,NB,BB,ZB:R11,R12,R13;R21;R22;R23;R31;R32;R33
; where ZZ,NN,BB - bright levels for black,normal,and bright colors
; ZN,NB,ZB - bright levels for zero+normal, normal+bright, zero+bright
; for GIGASCREEN and FLASH-COLORS
Я не буду вдаваться в подробности коррекции оттенков через R11-R33 коэффициенты, нам сейчас важно то, что Pulsar задаёт для наших случаев 4-6 такие значения яркости:
ZN = #76
NB = #E9
ZB = #9F
То есть, в верхнем примере с сине-красным получится:
1. R #FF + R #00 = ZB = #9F
2. G #00 + G #00 = ZZ = #00
3. B #00 + B #FF = ZB = #9F
Итого результирующий цвет будет #9F009F. Откуда взялись именно такие уровни яркости каналов? Об этом можно подробно прочитать в оригинальном обсуждении на zx-pk.ru
Вкратце, если мне не изменяет память, такие уровни яркости были долго и скрупулезно эмпирически подобраны при сравнении с реальным железом. Поправьте меня, если я плохо помню.
Предлагаемая альтернатива
Палитра Pulsar достаточно хорошо решает свои задачи и, наверное, очень неплохо передаёт картинку каких-то конкретно наборов железа авторов этой палитры. Я предлагаю сконцентрироваться на том, чтобы максимально нивелировать разницу между мерцающим вариантом и смешанным, причем я предлагаю опираться не на чей-то опыт или набор железа, а на четкий, распространенный стандарт SRGB. Таким образом, имеющаяся разница будет обусловлена не чьими-то точными, но субъективными наблюдениями, а конкретными отклонениями конкретного железа от очень конкретного аппаратного стандарта.
То есть, я предлагаю эти самые коэффициенты 4-6 взять, и просто математически рассчитать согласно цветовому пространству SRGB.
Расчеты.
Для сложения двух цветов в старом добром линейном RGB мы привыкли к самой простой процедуре: (A + B) / 2.
То есть, если мы хотим сложить черный и белый цвета, то так и просится (0 + #FF) / 2 = #80, или 128. Звучит достаточно логично, но именно здесь и заключается главный подвох, по причине которого обломалась не одна попытка решить вопрос смешивания гигаскрин цветов в лоб. Дело в том, что SRGB пространство, который показывают наши мониторы, под который заточены видеокарты, софт, драйвера — это нелинейное цветовое пространство. Или, правильнее сказать, пространство с хитрой коррекцией гаммы. Наглядная разница на картинке:

По этой причине в SRGB #80 (128) не является срединным серым по шкале абсолютной яркости, как это было бы в старом RGB, а срединная яркость приходится аж на #BC (188).
Пруф: en.wikipedia.org/wiki/Middle_gray
Наглядный пример, как это работает на вашем мониторе прямо здесь и сейчас. Можно эту картинку пощупать color picker-ом и убедиться, что работа с цветами давно не такая простая, как могло бы быть:

Как же смешивать цвета в SRGB? Самый простой вариант — перевести оба цвета в линейный RGB, применив обратную коррекцию гаммы, взять среднеарифметической значение и снова применить коррекцию гаммы, переведя в SRGB. Именно эту процедуру я и предлагаю сделать для наших ZN, NN, ZB значений.
Формулу перевода из линейной шкалы в SRGB возьмем из википедии:

a = 0.055, C_linear — линейная яркость.
Формула коррекции гаммы делится на два участка, нас интересует нижний (где C > 0.0031308), так как верхний применим для яркости <(1/255). Следует также учесть то, что яркость в формуле используется в диапазоне от 0 до 1. Возьмем для примера средний серый 128 и переведем в SRGB. C_linear = 128/255 = 0.5019, подставляем в формулу:
(1+0.055)* 0.5019^(1/2.4) — 0.055 = 0.7366
Теперь 0.7366 обратно домножим на 255, округлим и получим 188 (#BC). То есть, все достаточно просто. Получить формулу обратного перевода несложно, просто надо применить обратные операции. Для экономии времени советую сделать таблицу с Excel-формулами для перевода.
Попробуем теперь вычислить ZN, NB, ZB. Сэкономлю немного времени и сразу напишу полученные значения, за уровень Non-Bright взято то же значение, что и в Pulsar.
ZN = #96
NB = #E8
ZB = #BC
Как видим, значения сильно отличаются кроме Non Bright + Bright, оставшегося практически идентичным. Давайте посмотрим, что получилось на практике. Для каждого оттенка в гифке есть три участка: мигающий двумя цветами, сетка тех же двух цветов и оттенок, полученный при смешивании.


Не берусь предсказать, как на вашем мониторе будет выглядеть вторая картинка, но готов уверенно заявить, что чем меньше видна разница внутри каждого из оттенков, тем меньше искажения ваша матрица вносит в отображение гаммы SRGB.
Практика.
Теперь применим эти оттенки на практике к той же картинке. Слева я поставил палитру Pulsar, в центре мигающий вариант, справа SRGB смешивание.



Как видите, SRGB картинка более светлая, что визуально здорово соотносится с мерцающим вариантом.
Еще пара примеров.
Обратите внимание на лоб.
Практически все тени стали ближе по оттенку к мерцающему варианту.
Заключение.
Я не берусь судить однозначно, так как требуется более широкое тестирование, чем проведенное мной, но на момент написания этой статьи мне кажется, что смешивание цвета с учетом гаммы даёт более точный результат и обещает дать еще более точный результат в дальнейшем, по мере совершенствования дисплеев. Повторюсь, что никакое самое правильное смешивание цвета не даст того самого оттенка с реального оригинального спектрума, так как единой оригинальной палитры не существовало принципиально. То, к чему стоит стремиться сейчас — это максимальное нивелирование разницы между мигающим и смешанным вариантом, и, на мой взгляд, такой нехитрый и прямолинейный подход отлично себя оправдывает. Давайте также не забывать, что современные реалы постепенно мигрируют на современные дисплеи, и задача правильного отображения цвета внезапно становится снова актуальной и для показа на реальных машинах.
Таким образом, Pulsar палитра в SRGB смешивании будет выглядеть так:
srgb=00,96,CD,E8,FF,BC:100,00,00;00,100,00;00,00,100
Проверяйте мои расчеты, пишите свои впечатления.
Что проверить, если у меня всё не так
- Статью совершенно нет смысла смотреть при наличии масштабирования. Сюда попадают: планшеты, телефоны, увеличение на уровне браузера (выключается через CTRL+0), увеличение масштаба интерфейса в ОС, Retina-технологии (под них надо, видать, отдельные примеры как-то сделать). Проблема всего вышеперечисленного в том, что картинки показываются с искажениями цвета из-за быстрого алгоритма ресэмплинга (опять же, привет, гамма-коррекция!)
- zxart.ee/userfiles/images/srgb/srgb.gif — по этой картинке можно в целом оценить готовность системы к SRGB. Если между левыми-правыми половинами огромная разница, то нужна проверять профили, калибровать дисплеи, и в худшем случае идти в магазин за новым.

16 комментариев
Монитор 1 (IPS, LG UltraWide) — пульсар темнее, флик и сргб примерно одинаковы.
Монитор 2 (TN, Samsung 940B) — пульсар чучуть темнее сргб, флик сильно темнее обоих.
Монитор 3 (галимая TN, Samsung U28E590) — пульсар и флик одинаковы, сргб сильно светлее.
Все моники настроены так чтоб была линейная шкала, без засветов и провалов.
То есть, уже есть один цвет, не укладывающийся в общую схему ZN, NN, ZB, и есть сильное подозрение, что он не один, а все 15 цветов абсолютно не подчиняются стройной логике. То есть, есть вероятность, что в конечном итоге мы прийдем к варианту, когда нам каждые два цвета придется реально смешивать на лету отдельно. И, опять же, описанный в статье принцип должен это прекрасно решить, но переписать придется многое.
В целом неудивительно. IPS-матрицы цветопередачу имеют сильно более аккуратную, чем TN.
zxart.ee/userfiles/images/srgb/srgb.gif — всё упирается в эту картинку. Если на ней сильные границы между левыми и правыми половинами, то цветопередача на мониторе, прямо скажем, не очень. У меня на LG 24mp59g еще веселее, у меня сетки имеют оттенки, и эти оттенки меняются в зависимости от координат картинки от зеленого к красному. Ну, тут весь монитор интересен — у него какой-то ШИМ используется, что ли, так как на некоторых оттенках синего видны вертикальные полоски.
Зато AOC показывает близко к идеальному, даже мигающие квадраты близки к сетке и смешанным, что на IPS матрицах с их откликом вообще чудо.
Не думаю, что многие захотят ради правильной яркости переключаться туда-сюда между любимым режимом и 'правильным', который в сравнении с привычным сначала выглядит сильно хуже и требует привыкания.
В целом, это касается любой палитры: если хочется видеть картинку в той палитре, какую задумывал автор палитры (будь то Pulsar, Orthodox или еще что), придется отключать любые надстройки и кастомизации, влияющие на гамму. То есть, любимый режим монитора изначально не подразумевает канонично правильной картинки монитора, этот функционал для того и создан, чтобы канононично «правильную» заводскую картинку настроить под себя. Правильную я взял в кавычки, потому что идеального соответствия вроде как ни одна матрица принципиально не обеспечивает, равно как и понакрутить на заводе могут тоже изрядно. Да и в цветовых профилях, скачиваемых под конкретные модели для ОС, может быть изрядная дичь внутри, практикой подтверждалось.
То есть, сама постановка вопроса такова, что для стабильно одинаковой картинки нужны стабильно одинаковые настройки железа. Одинаковость в данном обеспечивается следованием стандарту SRGB. А в других случаях одинаковость не обеспечивается вообще ничем. Если бы я не попросил попробовать поглядеть эту гифку, но большинство так и не узнало бы об особенностях своих матриц :) Повторюсь, если на гифке SRGB выглядит с границами, то это уже само по себе говорит об искажениях всех картинок во всех палитрах.
Есть, правда, совсем ненулевая вероятность, что у кого-то матрица искажает картинку таким образом, что чудесным образом гамма попадает в оттенки той же палитры Pulsar, но вероятность этого очень невелика.
Откуда и почему вообще взялась палитра pulsar, и почему-то moroz упорно думает, что она эмпирическая… Во первых она появилась по той причине что являющаяся де факто на тот момент стандартом палитра alone сильно не устраивала riskej'я она сильно не походило на то что получалось на доступных реальных спектрумах. Эмпиричность ее лишь в том допущении, что была выбрана довольно условно (вот здесь могу врать может быть и не условно, сейчас точно не помню и желания погружаться в вопрос не настолько сильно, что бы искать) разница между ярким и не ярким цветом. Дальше была математика. Цвета в палитре pulsar были смешаны в gimp'е (применен один из методов наложения слоев) и для конечных расчетов была найдена формула (на zx.pk есть на эту тему обсуждения пробиваться через него сейчас желания нет). Что лежит в фундаменте того подхода и чья математика в итоге сильнее? Я лично оставлю эти вопросы без ответов.
Что еще хотел бы сказать. Есть ли реальная необходимость плодить сущности? И как часто их будем плодить? И решают ли они стоящие вопросы для большего числа людей? Что мы потеряем используя новый подход? И сильно ли в действительности все изменится, а если нет, то темболее есть ли смысл просто плодить сущности? Вот такие вопросы движут мной в первую очередь и хочется чтобы автор попробовал поискать на них ответы.
И последнее. Вдаваться в длинные пространные обсуждения меряться взглядами и математикой не готов и не буду, именно поэтому постарался описаться. Написал как вижу сей вопрос и что беспокоит. Желаю успехов в вашем не благодарном деле.
Хм, спустя 3 года даже воспользовался инвайтом и зарегистрировался)
Всем привет. Так случилось, что случайно увидел обсуждение очередного подхода к смешиванию цветов в гиге в профильном телеграмм канале. Оставил там свои комментарии. Оставить свое мнение под итоговым, как понимаю, материалом.
Для начала прошу дать новому подходу имя хоть sRGB, хоть moroz1999, хоть что угодно другое, и не мешать мух с котлетами как в конце статьи. У палитры pulsar есть свои коэффициенты и не нужно подменять понятия ни здесь ни где бы то нибыло. И дело даже ни в какой не исторической справедливости или в чем-то еще, это нужно для того что бы всегда можно было откатиться. А то как в переписке появляются не здоровые предложения: «да я, да заменю на сайте… и никто даже не заметит разницы» и так далее, не нужно так делать. В конечном итоге можно поступать как всегда в меру своего понимания, но всегда хочется, что бы действовали ни только в своих интересах, и хотя бы на секунду вспоминали о том что было и думали о последствиях своих действий в будущем.
Теперь с субъективщины. Посмотрел приведенные скриншоты в статье, на трех экранах — iPhone и два разных монитора (Samsung и Dell) подключенных «цифромым кабелем». Что могу сказать — везде мигающий вариант по контрасту/яркости ближе к моей палитре pulsar, чем к более яркой sRGB. Предостережение, в начале статьи о том, что на мобильном телефоне примеры могут быть искажены, не наталкивает на мысль о не совершенстве самой идеи, о том что мы подражаем больше проблем, чем их решаем, нет? Ладно, понимаю, очень хочется…
Следующий момент, все что описано в статье еще худо-бедно вписывается в то допущение, что везде где только можно необходимо выставить sRGB, и откреститься от моментов на которые не возможно повлиять. Хочу открыть следующий момент, не знаю как вы художники, а я особенно это касается работы, где далеко не всегда под себя, если ты не графический дизайнер или художник удается выбить «нужный» монитор, да даже дома не всегда и не у всех есть тот монитор который хотелось бы и стоило бы иметь. И что получается? Лично я залажу в настройки и пытаюсь настроить яркость & контраст & гамму таким образом что бы мне просто комфортнее было работать, и быть может кого-то удивлю, но не у всех мониторов вообще можно выбрать в настройках sRGB и далеко не всегда это будет оптимальный вариант. Можно с пеной у рта начать кричать выкиньте свой монитор, но остановитесь и подумайте, что это за стандарт, который хорош лишь в вакууме? А кто-то вообще не лазит в настройки… Перепрыгивать и настраивать все под одну гребенку, хорошо, но в реальности будет ли это? И да быть может художники это еще воспримут, но в массах как была вакханалия, так она никуда и не денется, на пати думаете станет лучше, ага, сейчас.
Момент следующий, почему вообще отличается мигающий вариант от нофлика? Все дело в физике процесса и восприятии человеком. На ЭЛТ мониторах это было обусловлено послесвечением люминофора, на LCD это от части внезапно обусловлено временем отклика пиксела и вообще даже технологией матрицы, об этом кто-то помнит вообще? И с течением времени этот момент с одной стороны будет сохраняться, с другой видоизменяться и так и останется не уловимым и у всех разным. Вечно подстраиваться? Может быть… В том то и дело, что в таком случае этот предложенный в статье подход да же будучи принятым широкими массами рискует не протянуть долго Apple уже предлагает внедрять новое цветовое пространство P3. Повлияет ли это существенно на предложенный подход, думаю нет, но все же. Со временем выйдет монитор основанный на новых принципах, это точно будет, вопрос когда и будем снова пересматривать, как правильно? Кто знает.
По поводу самой идеи. Как вижу, на скорую руку, глубже все равно не буду погружаться в вопрос. Предложенная палитра sRGB сильно не сломает обратную совместимость для старых работ сделанных на базе pulsar, и это хорошо. Не появится какой-нибудь 103й цвет, даже не поедет градиент, он просто будет менее контрастным и станет более ярким, хорошо ли это и на сколько близко к тому что мы видели на реальных спеках, как мне кажется это скорее отдаляет от того что мы там видим, но решать вам художники.
Откуда и почему вообще взялась палитра pulsar, и почему-то moroz упорно думает, что она эмпирическая… Во первых она появилась по той причине что являющаяся де факто на тот момент стандартом палитра alone сильно не устраивала riskej'я она сильно не походило на то что получалось на доступных реальных спектрумах. Эмпиричность ее лишь в том допущении, что была выбрана довольно условно (вот здесь могу врать может быть и не условно, сейчас точно не помню и желания погружаться в вопрос не настолько сильно, что бы искать) разница между ярким и не ярким цветом. Дальше была математика. Цвета в палитре pulsar были смешаны в gimp'е (применен один из методов наложения слоев) и для конечных расчетов была найдена формула (на zx.pk есть на эту тему обсуждения пробиваться через него сейчас желания нет). Что лежит в фундаменте того подхода и чья математика в итоге сильнее? Я лично оставлю эти вопросы без ответов.
Что еще хотел бы сказать. Есть ли реальная необходимость плодить сущности? И как часто их будем плодить? И решают ли они стоящие вопросы для большего числа людей? Что мы потеряем используя новый подход? И сильно ли в действительности все изменится, а если нет, то темболее есть ли смысл просто плодить сущности? Вот такие вопросы движут мной в первую очередь и хочется чтобы автор попробовал поискать на них ответы.
И последнее. Вдаваться в длинные пространные обсуждения меряться взглядами и математикой не готов и не буду, именно поэтому постарался описаться. Написал как вижу сей вопрос и что беспокоит. Желаю успехов в вашем не благодарном деле.
Хм, спустя 3 года даже воспользовался инвайтом и зарегистрировался)
1. Спасибо, имя палитры в конце статьи поправил, это был копи-пейст, оставшийся вчера в два часа ночи незамеченным.
2. Я не предлагал заменить палитру втихаря на сайте, не надо распространять ложную информацию. Я просто привел пример, чтобы показать, что никакого апокалипсиса моё уточнение не вызовет, так как его все равно почти никто не заметит, если специально не показать сравнение.
3. Я специально написал, что на телефонах сравнивать не надо. Дело тут не в картинках, а дело в том, что на Hype у меня нет технической возможности заставить телефоны работать без ресэмплинга картинок. И да, ресэмплинг картинок точно так же искажает и палитру pulsar.
4. Про выбивание нужного монитора абсолютно такая же чушь написана. Да, мониторы могут быть плохими. Да, это влияет на палитру. Да, это абсолютно на сто процентов так же искажает и палитру pulsar. Да и любую другую палитру. Нет, без хорошей матрицы и калибровки монитора правильной картинки принципиально не добиться. Впрочем, как и с любой другой палитрой, так-то.
5. Да, время отклика на разных монитарх разное. Нет, это не повод игнорировать стандарт или сочинять свой.
6. Я предложил не палитру, а способ подсчета коэффициентов смешивания. В чем разница — предлагаю подумать заново, почитав статью еще раз. Более того, я настаиваю на том, что весь текущий способ задачи палитры необходимо пересмотреть и выкинуть. Уже один единственный факт того, что темно-синий на реальном ZX ярче остальных темных рушит до основания весь имеющийся способ расчета noflic. Кроме предложенного мной, ибо я взял самое примитивное, что можно придумать — тупо смешать два цвета по строгим имеющимся правилам, и этот принцип будет работать с любым набором оригинальных цветов.
7. Способов смешивания цвета очень много. Как с этим справляются выбранные через Gimp коэффициенты палитры, я уже показал. Может быть, на каком-то оборудовании оно лучше, но берусь настаивать, что конкретно SRGB пространство, на котором сейчас вы читаете хайп, имеет совершенно иные принципы.
8. На вопрос про смысл отвечу, что смысла нет. Смысла вообще ни в чем нет. Кого это беспокоит — может ложиться и помирать, а мы будем понемножку экспериментировать дальше для удовлетворения личного любопытства.
developer.mozilla.org/ru/docs/Mozilla/Mobile/Viewport_meta_tag
Этому есть решения разной степени ущербности, но это всё сильно за рамками ретро-тематики. Пока что надо смириться с фактом — мобильники для быстрой работы не заморачиваются аккуратно масштабировать сайты и игнорят всё ту же гамма-коррекцию. Это мало кому нужно, поэтому вряд ли поправится в ближайшие годы.
Было очень интересно)
Но вот, пытаясь реализовать sRGB-смешивание в эмуляторе, столкнулся с тем, что собственно алгоритм смешивания и пример из статьи для меня невразумительны. В примере переводится отдельный серый цвет, а я бы хотел понять, как смешиваются два цветовых уровня A и B.
Вот формула смешивания в лоб: Mix:=(A+B)/2
Вот то, как я понял из статьи, должны смешиваться цветовые уровни по sRGB:
A1=A/255 B1=B/255
if A1=0 then A2=0 else A2=A1^(1/2.4)*1.055 — 0.55
if B1=0 then B2=0 else B2=B1^(1/2.4)*1.055 — 0.55
sRGBmix=(A2+B2)/2 *255
Но, судя по получаемым значениям, понял я неправильно. Отсюда у меня два вопроса:
1) как всё-таки правильно смешивать цветовые уровни по sRGB?
2) может ли кто-то из прочитавших статью (кроме автора) ответить на первый вопрос?
1) преобразовать оба уровня в линейный RGB:
A1=((A/255+0.055)/1.055)^2.4 * 255
B1=((B/255+0.055)/1.055)^2.4 * 255
2) найти среднее арифметическое линейных уровней
Mix=(A1+B1)/2
3) преобразовать его в sRGB:
sRGBmix = (1.055*(Mix/255)^(1/2.4)-0.055) *255
Или, если немного упростить:
1) A2=((A/255+0.055)/1.055)^2.4
B2=((B/255+0.055)/1.055)^2.4
2) Mix2=(A2+B2)/2
3) sRGBmix = (1.055*(Mix2)^(1/2.4)-0.055) *255
PS. проверил картинки из статьи на мониторе Samsung 931C с TN-film матрицей, и на нем всё совсем не так, как на моем Dell с IPS.
Во-первых, оттенки мерцания и смешиваний не совпадают. Во-вторых, на участках с сеткой идет дикое цветное мерцание.
Ну и в-третьих, для каждой из трех приведенных картинок результаты сравнения разные
1) черно-белая картинка с мерцанием намного ярче и pulsar, и sRGB смешивания
2) для картинки с лицом sRGB ближе к мерцанию
3) а для картинки с пляжем — ближе к мерцанию pulsar.