Советы по работе с текстурами
Во время работы над игровой графикой накопились небольшие мысли, которыми хотелось бы поделиться, как советами для новичков. Опытные художники точно знают все эти нюансы — или уже успели себе четко сформулировать, или чувствуют интуитивно из-за набранного опыта.
В прошлом туториале я очень кратко показал, как можно использовать кисти для рисования крупных объектов. К счастью, ZX-Spectrum обладает очень низким разрешением, что делает невозможной работу кистями на мелких деталях без увлекательного соревнования в мелких деталях, поэтому я бы хотел дать пару советов по поводу совмещения мелких объектов и текстур. Заодно здесь же дам пару идей, почему и как конвертер неизбежно выдаёт уродливый результат.

Итак, в туториале по реалтайм работам я остановился на том, что набросок, сделанный кистями, необходимо допиливать вручную. Почему? Тезисы:
1. Чем мельче объект, тем меньше разнообразных текстур на него влезет.
2. Чем мельче объект, тем мельче должна быть решетка тектуры.
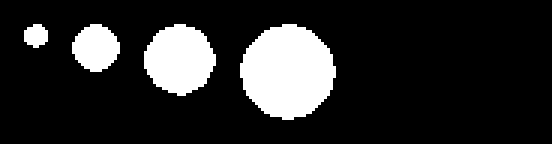
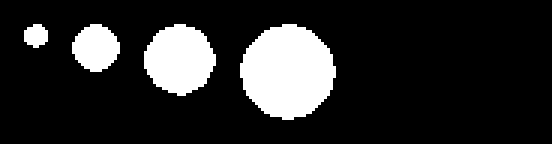
Давайте приведем пример. Возьмем четыре нетекстурированных шара разного диаметра.

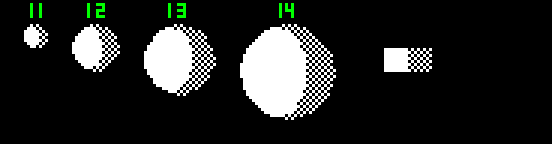
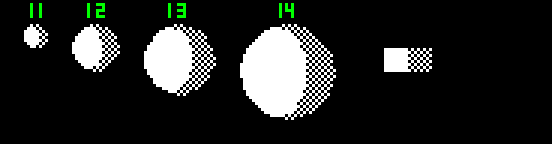
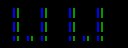
Для начала попробуем взять самую мелкую текстуру — 1/2, где каждый второй пиксель проставлен. Попробуем поставить примерную тень:

Всё выглядит отлично. Даже минимальный шар 11 диаметром в 8 пикселей выглядит весьма сносно. Причиной этому — мелкая «ячеистость» текстуры. Текстура 1/2 повторяется каждые 2 пикселя, поэтому, если мы текстурируем шарик 8 пикселей в диаметре, детальности текстуры хватает, чтобы не слишком портить контуры.
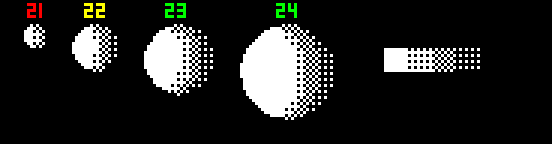
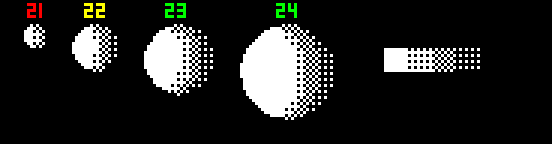
Теперь добавим еще разновидность градации — текстуру 1/4, как с темной, так и со светлой стороны.

Что произошло?
Шарик 21 — справа потерял свою форму, вытянулся, так как черная текстур 1/4 попала на край. Слева светлой текстурой 1/4 не удалось сделать правильную форму тени, из-за чего он стал визуально более плоским, как пуговица.
Шарик 22 — на грани фола. Размеров почти хватает, чтобы передать форму тени, правый край практически хорош, кроме нижней обгрызанной части.
Шарик 23, 24 — размеров шарика прекрасно хватило — толщина перехода больше, чем толщина (разрешение) узора текстуры.
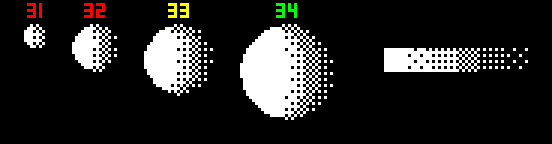
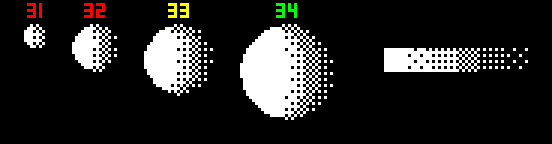
Усложним. Внесем еще одну градацию в темном и светлом переходе.

Шарик 31 — размеров шарика не хватило, чтобы добавить новую текстуру. Некуда, fail.
Шарик 32 — дополнительная текстура разорвала контуры тени, сделав их зазубренными. Опять же не пойдет.
Шарик 33 — на грани фола. Правый край выглядит приемлимым, но неаккуратным.
Шарик 34 — в целом хорош.
2. Чем тоньше тень, тем меньше переходов в неё влезет.
2. Чем крупнее объекты, тем разнообразнее текстуры. То есть, картинку с мелкими объектами сложнее сделать зрелищной, чем с крупными.
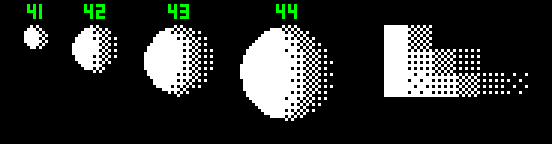
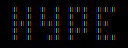
Конвертер умеет применять только фиксированное количество текстур на всю картинку. Художник, в отличие от конвертера, умеет разделить картинку на составляющие, и для разных объектов использовать разные текстуры. Скомбинируем разные шарики с разным количеством текстур, как это умеет делать живой человек, и как не умеет делать конвертер.

Шарик 41 — одна текстура, отлично.
Шарик 42,43 — две текстуры — хороший компромисс между плавностью и аккуратностью
Шарик 44 — три текстуры — приятный переход, ничего не потеряли.
Без умения осознать, что нарисовано на картинке, и решить, мелкий это объект или нет, конвертер не сможет использовать разное количество текстур на разные детали той же самой картинки.
То есть, опытный художник моментально вычислит недопиленную конверсию по этому нюансу. Таким образом, допиленная конверсия — это конверсия, где художник исказил математическое преобразование и намеренно вручную переврал оттенки и контуры каждой детали оригинала таким особым образом, чтобы финальный результат красивее и удачнее ложился на низкое экрана разрешение экрана.
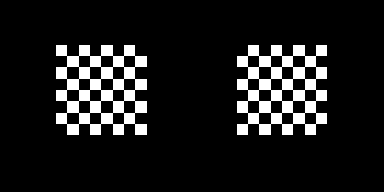
Есть еще один нюанс, которые постигается одним из первых при работе с мелкими деталями, особенно игровой графикой — спрайтами, тайлами. Посмотрите на эти две почти одинаковые текстуры.

Разница в точке начала отсчета текстуры. У первой текстуры пиксели идут белый/черный, а у второй — черный/белый. Мелочь, правда? Но попробуем наложить её на вот этот вот шарик, сделав ему небольшое затенение справа снизу.

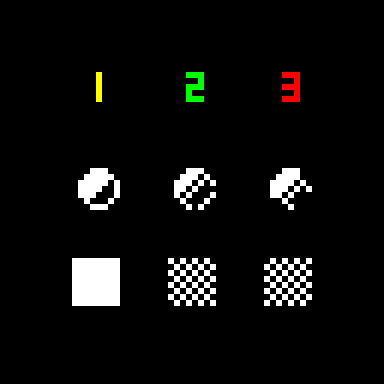
Итак, вот результаты, обязательно возьмите, и попробуйте повторить сами, чтобы ощутить всё бессилие перед наложением неподходящей текстуры:

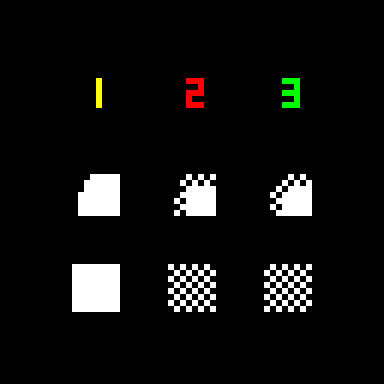
Первый — оригинал. Второй — левая текстура, третий — правая текстура. На втором шарике текстура попала красиво, не придерешься. На третьем — катастрофа. Попробуем еще один надуманный пример — сгладим тень на верхней и левой кромках.

Сложно определить, какой вариант вышел лучше. Чего мы хотели добиться? Мягкости или остроты контуров? Левая текстура дала в сочетании с этим конкретным контуром остроту, правая — мягкость.
Отсюда еще один нюанс про конвертер. Если художник действует, исходя из каждой конкретной детали и выбирает позиционирование текстуры, более подходящее каждому объекту, то математическая точность алгоритма ordered dithering не имеет вариаций и портит четкие детали. Более того, в некоторых случаях художник может скомбинировать обе текстуры в одном и том же объекте, если они не пересекаются. Конвертер в подобной ситуации запорет или одну, или вторую сторону, как было с шариком номер 3 из примера.
Мой вывод — если хотите настоящей пиксельной графики по всем канонам, то рисуйте сами, выкиньте конвертеры и алгоритмы и засучите рукава. Надо раздеваться и работать.
В прошлом туториале я очень кратко показал, как можно использовать кисти для рисования крупных объектов. К счастью, ZX-Spectrum обладает очень низким разрешением, что делает невозможной работу кистями на мелких деталях без увлекательного соревнования в мелких деталях, поэтому я бы хотел дать пару советов по поводу совмещения мелких объектов и текстур. Заодно здесь же дам пару идей, почему и как конвертер неизбежно выдаёт уродливый результат.

Применимость текстур к объектам разного размера
Итак, в туториале по реалтайм работам я остановился на том, что набросок, сделанный кистями, необходимо допиливать вручную. Почему? Тезисы:
1. Чем мельче объект, тем меньше разнообразных текстур на него влезет.
2. Чем мельче объект, тем мельче должна быть решетка тектуры.
Давайте приведем пример. Возьмем четыре нетекстурированных шара разного диаметра.

Для начала попробуем взять самую мелкую текстуру — 1/2, где каждый второй пиксель проставлен. Попробуем поставить примерную тень:

Всё выглядит отлично. Даже минимальный шар 11 диаметром в 8 пикселей выглядит весьма сносно. Причиной этому — мелкая «ячеистость» текстуры. Текстура 1/2 повторяется каждые 2 пикселя, поэтому, если мы текстурируем шарик 8 пикселей в диаметре, детальности текстуры хватает, чтобы не слишком портить контуры.
Теперь добавим еще разновидность градации — текстуру 1/4, как с темной, так и со светлой стороны.

Что произошло?
Шарик 21 — справа потерял свою форму, вытянулся, так как черная текстур 1/4 попала на край. Слева светлой текстурой 1/4 не удалось сделать правильную форму тени, из-за чего он стал визуально более плоским, как пуговица.
Шарик 22 — на грани фола. Размеров почти хватает, чтобы передать форму тени, правый край практически хорош, кроме нижней обгрызанной части.
Шарик 23, 24 — размеров шарика прекрасно хватило — толщина перехода больше, чем толщина (разрешение) узора текстуры.
Усложним. Внесем еще одну градацию в темном и светлом переходе.

Шарик 31 — размеров шарика не хватило, чтобы добавить новую текстуру. Некуда, fail.
Шарик 32 — дополнительная текстура разорвала контуры тени, сделав их зазубренными. Опять же не пойдет.
Шарик 33 — на грани фола. Правый край выглядит приемлимым, но неаккуратным.
Шарик 34 — в целом хорош.
Какие выводы можно сделать?
1. Для тонких деталей берите тонкую текстуру. Нарушения этого правила ведут к мусору и шуму.2. Чем тоньше тень, тем меньше переходов в неё влезет.
Обратные выводы:
1. Чем крупнее объекты на картинке, тем плавнее переходы можно впихнуть без попиксельных страданий. Пользуйтесь этим на пати, если хотите взять место.2. Чем крупнее объекты, тем разнообразнее текстуры. То есть, картинку с мелкими объектами сложнее сделать зрелищной, чем с крупными.
Почему конвертер даёт убогий результат.
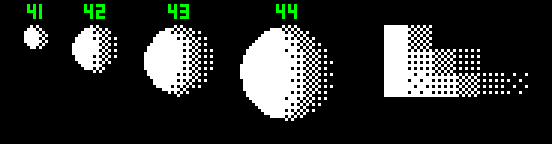
Конвертер умеет применять только фиксированное количество текстур на всю картинку. Художник, в отличие от конвертера, умеет разделить картинку на составляющие, и для разных объектов использовать разные текстуры. Скомбинируем разные шарики с разным количеством текстур, как это умеет делать живой человек, и как не умеет делать конвертер.

Шарик 41 — одна текстура, отлично.
Шарик 42,43 — две текстуры — хороший компромисс между плавностью и аккуратностью
Шарик 44 — три текстуры — приятный переход, ничего не потеряли.
Без умения осознать, что нарисовано на картинке, и решить, мелкий это объект или нет, конвертер не сможет использовать разное количество текстур на разные детали той же самой картинки.
То есть, опытный художник моментально вычислит недопиленную конверсию по этому нюансу. Таким образом, допиленная конверсия — это конверсия, где художник исказил математическое преобразование и намеренно вручную переврал оттенки и контуры каждой детали оригинала таким особым образом, чтобы финальный результат красивее и удачнее ложился на низкое экрана разрешение экрана.
Текстура текстуре рознь.
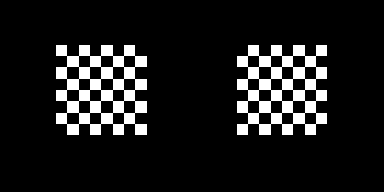
Есть еще один нюанс, которые постигается одним из первых при работе с мелкими деталями, особенно игровой графикой — спрайтами, тайлами. Посмотрите на эти две почти одинаковые текстуры.

Разница в точке начала отсчета текстуры. У первой текстуры пиксели идут белый/черный, а у второй — черный/белый. Мелочь, правда? Но попробуем наложить её на вот этот вот шарик, сделав ему небольшое затенение справа снизу.

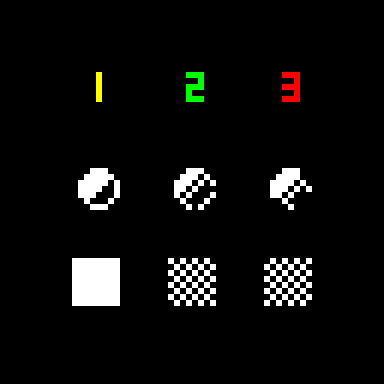
Итак, вот результаты, обязательно возьмите, и попробуйте повторить сами, чтобы ощутить всё бессилие перед наложением неподходящей текстуры:

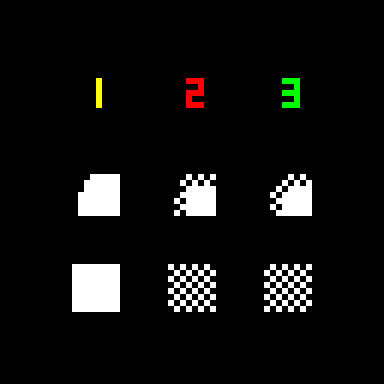
Первый — оригинал. Второй — левая текстура, третий — правая текстура. На втором шарике текстура попала красиво, не придерешься. На третьем — катастрофа. Попробуем еще один надуманный пример — сгладим тень на верхней и левой кромках.

Сложно определить, какой вариант вышел лучше. Чего мы хотели добиться? Мягкости или остроты контуров? Левая текстура дала в сочетании с этим конкретным контуром остроту, правая — мягкость.
Отсюда еще один нюанс про конвертер. Если художник действует, исходя из каждой конкретной детали и выбирает позиционирование текстуры, более подходящее каждому объекту, то математическая точность алгоритма ordered dithering не имеет вариаций и портит четкие детали. Более того, в некоторых случаях художник может скомбинировать обе текстуры в одном и том же объекте, если они не пересекаются. Конвертер в подобной ситуации запорет или одну, или вторую сторону, как было с шариком номер 3 из примера.
Мой вывод — если хотите настоящей пиксельной графики по всем канонам, то рисуйте сами, выкиньте конвертеры и алгоритмы и засучите рукава. Надо раздеваться и работать.

27 комментариев
Художник разделяет объекты, планы, видит форму, расставляет приоритеты — что важнее детализировать, а что достаточно изобразить произвольным пятном. Конвертор не различает ничего.
Я раньше тоже фанатично подгонял всё под математическую текстуру, а потом в какой-то момент начал менять текстуру в угоду картинке. То есть, если детали страдают оттого, что я «не могу» поставить пиксель мимо текстуры, то правильностью узора можно пожертвовать. Тот же MAC вообще из строгих текстур 1/2 только использует, остальное — как удобнее. Может, это и правильно, кстати, так для чистых деталей намного больше возможностей получается.
Все что ты написал в своей статье верно и в пиксельной графике эта штука называется «dithering» (то есть получение дополнительных псевдоцветов при использовании ограниченной палитры). Но dithering, это лишь метод, а текстура это инструмент для его получения и этот инструмент может быть совершенно разным по внешнему виду. Конечно вариант основанный на стандартной «сетке», которым пользуются большинство, выглядит наиболее аккуратным. Но ведь никто не запрещает пользоваться другими видами текстуры, при создании dithering'а. Просто хаотично расставленные точки, смесь их и обычной сетки (как у MAC), всевозможные квадратики/кружочки вырезанные в сетке (многие такой штукой занимались с разной переодичностью), мелкие пятна разных размеров и форм (у меня подобное неоднократно было и у tutty нечто подобное), прямые вертикальные/горизонтальные линии и тд и тп. И я, обычно, пользуюсь несколькими вышеописанными вариантами даже в пределах одной работы. Где-то чтобы мелкие детали или выверенный контур сильно не искажать, где-то просто в декоративных целях.
Но! Все это очень и очень индивидуально!
Тебе, например, может претить использование больше одного вида начертания текстуры в одной работе или же использование чего-то отличного от стандартной «сетки». Ну сам посмотри, большинство людей этой самой «сеткой» пользуются, но при этом работа с текстурой у всех отличается в мелочах. Именно по текстуре можно узнать работу того или иного автора. Это как почерк.
Также напоминаю, что не все
йогуртытекстуры хорошо выглядят на реальных машинах особенно через антенное RF подключение (а это, на минуточку, всё оригинальные 16/48К машины, да и 128К тоже). Особенно жутко из-за хромы выглядит чёрно-белая «шахматка» по которой громадные вертикальные розовые полосы. Они ещё и мигают как гигаскрин. Но есть и приятные фокусы. Например, тёмно красные вертикальные линии через одну по чёрному фону сливаются в один промежуточный цвет! К сожалению это почти не работает для других цветов.Ведь те картинки (игровые заставки) рисовались на телевизорах. И сейчас они на подобном же железе смотрятся хорошо. Чего не скажешь про сценовую графику. Да она аккуратнее и более навороченна, но всех ньюансов на телевизоре не увидишь + проблеммы с цветами на оригинальных машинах, про которые уже PheeL писал.
То есть получается, это немного разные вещи. И делать их нужно по разному, в зависимости от того на чем это будет потом просматриваться.
Зеркальный шар хорош, я бы из головы так не смог.