Как быстро настроить среду разработки на ZX: Visual Studio Code + Z80MacroAsm boilerplate
В этой статье я расскажу, как начать пользоваться Visual Studio Code для разработки под ZX Spectrum, почему (если вы ещё не знаете) деббагер в Unreal Speccy такой крутой; и, возможно, в конце, в качестве бонуса: зачем вообще это нужно делать, даже если вас устраивает ваш Sublime Text/UltraEdit/Notepad++/Far/Vim/Microsoft Word.

Во-первых, вам понадобится сам Visual Studio Code. Скачать его под вашу платформу можно вот здесь: https://code.visualstudio.com/Download. Это прекрасный, удобный, современный и абсолютно бесплатный редактор с открытым исходным кодом (который, при установке необходимых расширений становится полноценной IDE). Он очень активно разрабатывается Microsoft и не менее активно поддерживается огромным комьюнити на github.
Итак, после того, как вы скачаете и установите VSCode, вам нужно будет установить замечательное расширение от mborik: https://marketplace.visualstudio.com/items?itemName=mborik.z80-macroasm (у него так же есть свой репозиторий на github: https://github.com/mborik/z80-macroasm-vscode).
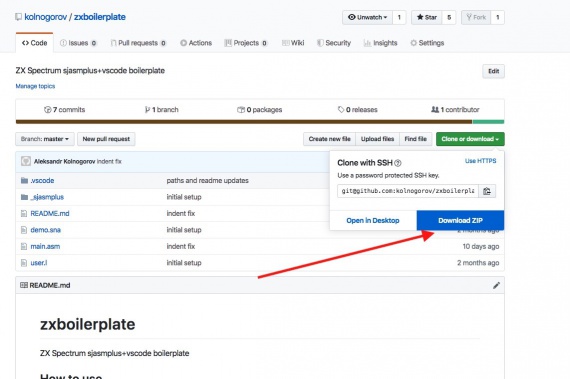
Далее, вам нужно будет скачать или склонировать следующий репозиторий: https://github.com/akanyuk/zxboilerplate. Папка, куда вы его склонируете или скачаете, и будет вашем проектом. Вы можете распаковывать этот архив в каждый ваш следующий проект; можете форкнуть его и клонировать себе — как вам будет удобно.
Прямая ссылка на скачивание: https://github.com/akanyuk/zxboilerplate/archive/master.zip
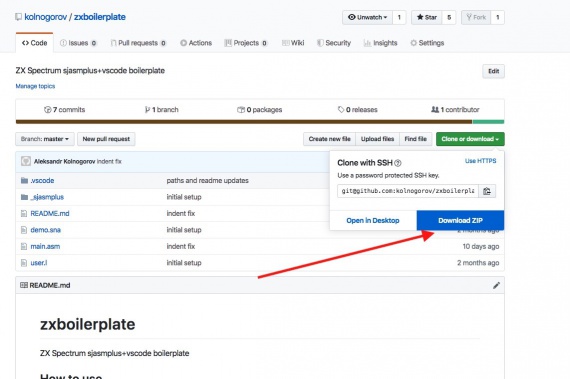
Или кликнуть вот сюда:

Чтобы склонировать репозиторий, наберите, находясь в нужной папке, во встроенном терминале VSCode (или в любом другом, которым вы пользуетесь):
Да, в общем-то, это всё! Открывайте папку проекта через File > Open Folder — или любым другим привычным для вас способом — и начинайте программировать!
Чтобы скомилировать ваш код, нажмите Ctrl+Shift+B (Terminal > Run Build Task), если вы разрабатываете под Windows, или CMD+B, если на macOS — и весь результат будет скомпилирован в снапшот demo.sna, а список меток будет сохранён в файл user.l.
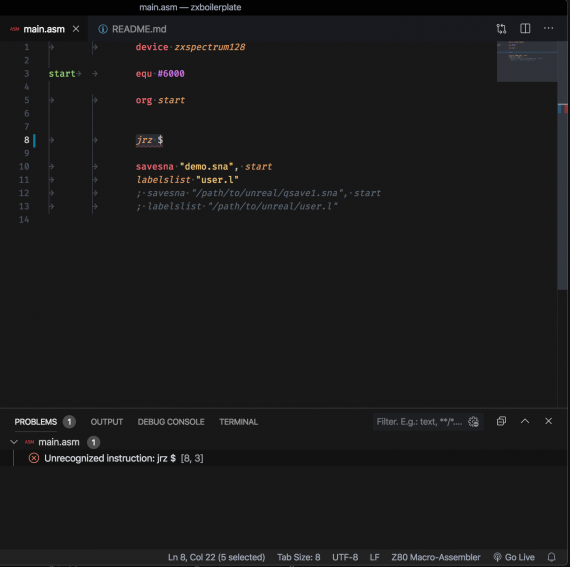
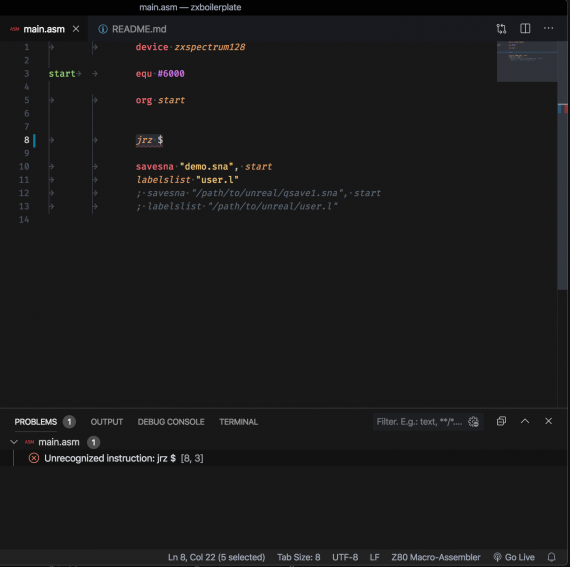
Если вы уже заглянули в файл main.asm, вы могли обратить внимание на закомментированные строки:
Зачем они нужны?
Они пригодятся вам, если вы пользуетесь эмулятором Unreal Speccy.
Начнём с файла qsave1.sna. Пропишите путь к папке эмулятора вместо /path/to/unreal/. И после компиляции проекта, всё, что вам будет нужно сделать, чтобы эмулятор загрузил и запустил снапшот — нажать кнопку Quick Load (по дефолту она назначена на F3 или Ctrl+F3/Alt+F3 в зависимости от версии Unreal)! То есть, повторю ещё раз: компилируете проект, переключаетесь на окно с Unreal Speccy, и нажимаете F3! И ваш проект запущен — без .bat-файлов, без загрузки .trd — и прочего.
Разумеется, если вам удобнее запускать скомпилированный проект своим собственным скриптом, из trd-файла, вы можете настроить это всё под себя — но уже самостоятельно, т.к. цель этой статьи — объяснить, как максимально быстро настроить себе максимально простую среду разработки «под ключ».
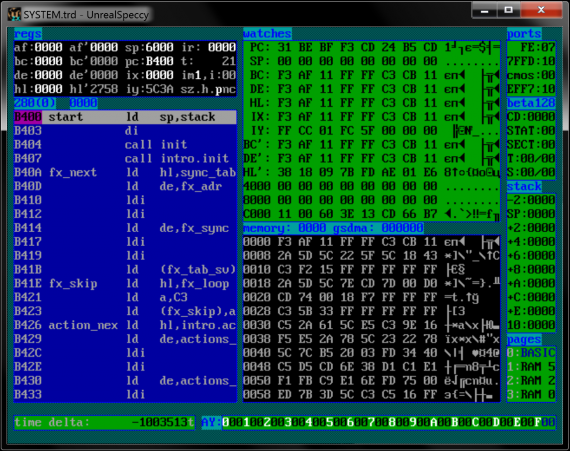
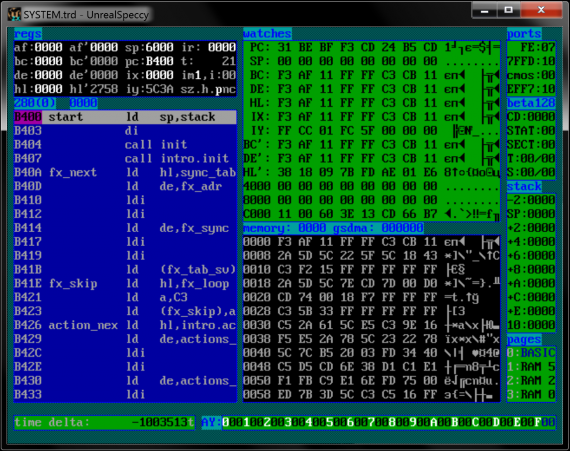
Теперь, что касается файла user.l. Тут мы плавно переходим к пункту о том, почему же дебаггер Unreal Speccy такой крутой. Это файл, содержащий список меток вашего проекта. Если вы пользуетесь дебаггером, то вы, возможно, уже знаете об этом. Если нет — вам может быть интересно, что в дебаггере Unreal Speccy есть возможно отлаживать код, видя метки. И не просто видя, а ещё и перемещаясь по ним. Для этого, в папке Unreal должен находиться файл user.l со списком меток и соответствующих им адресам.

После чего, вам всего лишь нужно нажать Ctrl+L — и вы увидите в адресах свои метки!

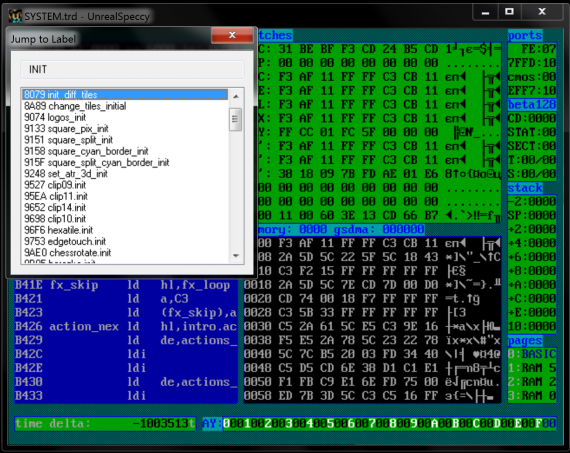
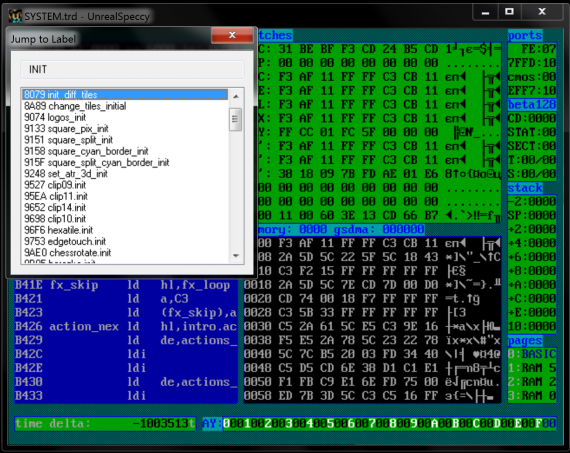
Так же, вы можете нажать Ctrl+J — и быстро по ним перемещаться, набирая их в строке поиска!
Таким образом, если вы будете этим пользоваться (я могу рекомендовать этот способ, потому что сам давно пользуюсь им), можете раскомментировать эти две строки, и прописать путь к Unreal Speccy. Если нет — можете их просто удалить, и выгружать скомпилированный код как и куда вам угодно.
По многим причинам. Но в частности потому, что в нём очень удобная навигация по проекту — которая, ко всему прочему, ещё и постоянно улучшается. Да, какие-то из этих вещей уже есть в Sublime Text 3 и других редакторах; каких-то нет. И если вас полностью устраивает ваш редактор — это замечательно! Но всегда должен быть выбор.

Во-первых, если на этапе компиляции возникли какие-то ошибки, вы можете переключиться на вкладку Terminal — там будет указана строка, в которой возникла ошибка — и кликнув в неё, вы сразу же перенесётесь на эту строку в нужный файл.

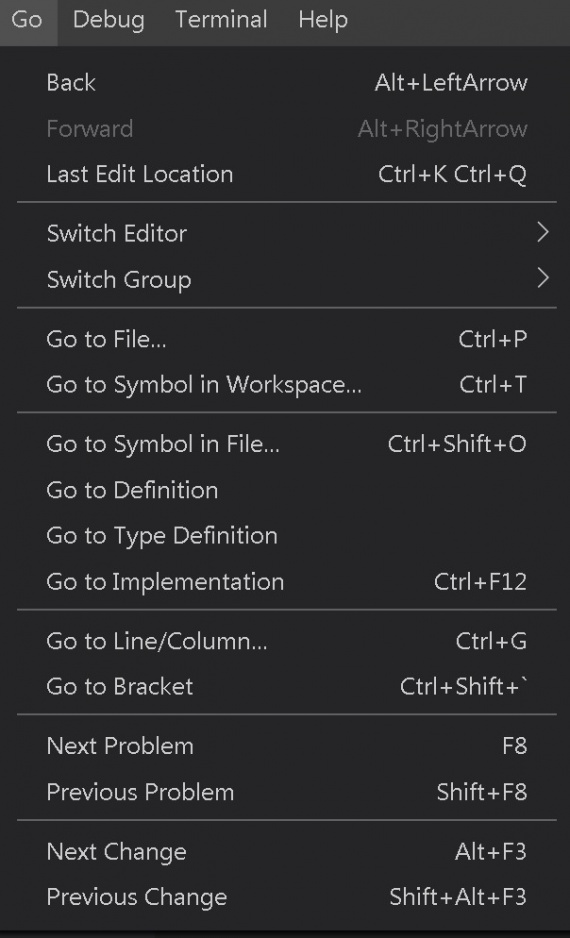
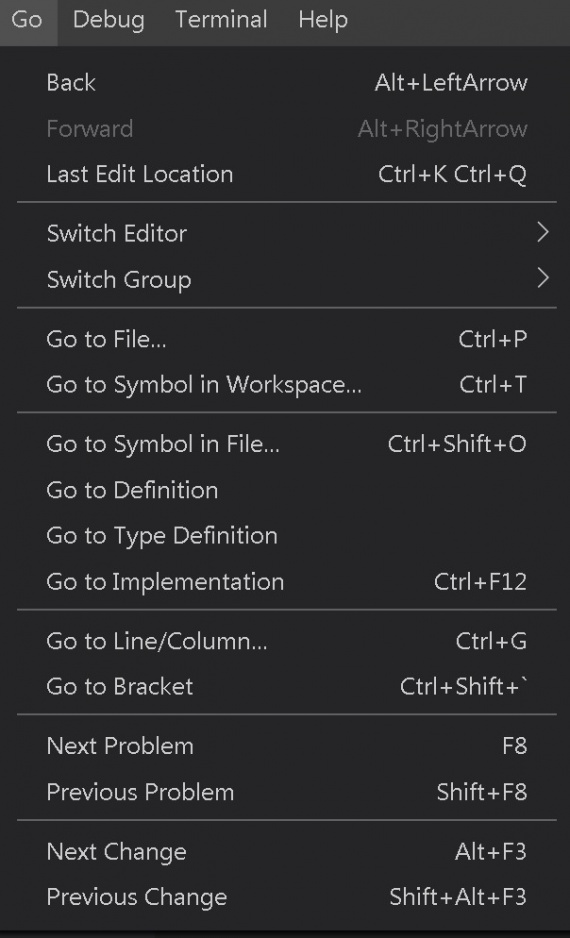
Во-вторых, вы можете удобно перемещаться по меткам текущего файла (Ctrl+Shift+O или Go > Go to Symbol in File) и даже по меткам всего проекта (Ctrl+T или Go > Go to Symbol in Workspace)!
В-третьих, вы можете легко перемещаться к реализации метки! Наведите курсор на любую метку и выберите Go > Go to Definition — и вас перенесёт к процедуре, на которую назначена эта метка! По умолчанию, у этой функции почему-то нет горячей клавиши — очень рекомендую вам её назначить.
В этой статье приведены только дефолтные горячие клавиши, но вы легко можете изменить их на любые сочетания, которые вам хочется. Как это сделать, подробно написано вот здесь: https://code.visualstudio.com/docs/getstarted/keybindings. Или вы можете разобраться самостоятельно, зайдя в File > Preferences > Keyboard Shortcuts.
В-четвёртых, автокомплит и сниппеты. Подробнее об этом почитайте на странице расширения (ссылка была выше, в начале статьи). Лично я ими не слишком активно пользуюсь, но, возможно, кому-то это будет очень полезно.
Ну и в-пятых, и далее — рекомендую вам просто попробовать поработать в этом редакторе, и найти ещё много причин, «почему же именно VSCode».
Вот, собственно, и всё! Можете сделать всё это прямо сейчас, проверить, и отписаться в комментариях, если что-то не получится, или возникнут какие-то вопросы.
***
Разумеется, если вы уже тёртый калач в вопросах разработки на ZX; если у вас уже есть свой тулчейн, свой автосборщик во все мыслимые и немыслимые форматы, который собирает непакованные файлы, пакует их, рассовывает по trd и tap'ам, автоматически подключает к ним загрузчики, запускает их, и идёт готовить вам файв-о-клок-ти — всё это никак не помешает вам пользоваться Visual Studio Code.
Вы можете прекрасно настроить всё под себя, и почти наверняка, сможете сделать это самостоятельно.
Например, если вы пользуетесь своей локальной сборкой sjasmplus, вы можете прописать к ней путь в файле .vscode/tasks.json, в строке
Там же вы можете изменить название корневого файла main.asm на любой другой, более привычный вам, а так же указать настройки компиляции и вывода ошибок.
Так же, если у вас есть собственный скрипт для запуска и сборки проекта после компиляции, вы можете настроить для его запуска отдельный таск.
Подробнее об этом, и о настройке файла tasks.json можно прочитать вот здесь: https://code.visualstudio.com/docs/editor/tasks. К сожалению, это выходит за рамки данной статьи, но, возможно, об этом кто-нибудь расскажет в следующий раз!
Надеюсь, что для кого-то, кто хотел начать писать на ZX Spectrum, но не знал, как правильно настроить среду, эта статья окажется полезной!
Если я что-то забыл или упустил, прошу написать об этом в комментариях.
Так же, разумеется, в репозиторий zxboilerplate приветствуются любые форки и пулл-реквесты.
Вот теперь, пожалуй, точно всё)
***
UPDATES!
А нет, не всё!
Вот ещё полезные расширения для VSCode, спасибо, kowalski !
Добавлю их сюда, чтобы не искать в комментариях :)
kowalski :
nyuk :
sq :

Начало
Во-первых, вам понадобится сам Visual Studio Code. Скачать его под вашу платформу можно вот здесь: https://code.visualstudio.com/Download. Это прекрасный, удобный, современный и абсолютно бесплатный редактор с открытым исходным кодом (который, при установке необходимых расширений становится полноценной IDE). Он очень активно разрабатывается Microsoft и не менее активно поддерживается огромным комьюнити на github.
Итак, после того, как вы скачаете и установите VSCode, вам нужно будет установить замечательное расширение от mborik: https://marketplace.visualstudio.com/items?itemName=mborik.z80-macroasm (у него так же есть свой репозиторий на github: https://github.com/mborik/z80-macroasm-vscode).
Далее, вам нужно будет скачать или склонировать следующий репозиторий: https://github.com/akanyuk/zxboilerplate. Папка, куда вы его склонируете или скачаете, и будет вашем проектом. Вы можете распаковывать этот архив в каждый ваш следующий проект; можете форкнуть его и клонировать себе — как вам будет удобно.
Прямая ссылка на скачивание: https://github.com/akanyuk/zxboilerplate/archive/master.zip
Или кликнуть вот сюда:

Чтобы склонировать репозиторий, наберите, находясь в нужной папке, во встроенном терминале VSCode (или в любом другом, которым вы пользуетесь):
git clone git@github.com:akanyuk/zxboilerplate.gitЧто дальше?
Да, в общем-то, это всё! Открывайте папку проекта через File > Open Folder — или любым другим привычным для вас способом — и начинайте программировать!
Чтобы скомилировать ваш код, нажмите Ctrl+Shift+B (Terminal > Run Build Task), если вы разрабатываете под Windows, или CMD+B, если на macOS — и весь результат будет скомпилирован в снапшот demo.sna, а список меток будет сохранён в файл user.l.
Причём здесь Unreal Speccy?
Если вы уже заглянули в файл main.asm, вы могли обратить внимание на закомментированные строки:
; savesna "/path/to/unreal/qsave1.sna", start
; labelslist "/path/to/unreal/user.l"
Зачем они нужны?
Они пригодятся вам, если вы пользуетесь эмулятором Unreal Speccy.
Начнём с файла qsave1.sna. Пропишите путь к папке эмулятора вместо /path/to/unreal/. И после компиляции проекта, всё, что вам будет нужно сделать, чтобы эмулятор загрузил и запустил снапшот — нажать кнопку Quick Load (по дефолту она назначена на F3 или Ctrl+F3/Alt+F3 в зависимости от версии Unreal)! То есть, повторю ещё раз: компилируете проект, переключаетесь на окно с Unreal Speccy, и нажимаете F3! И ваш проект запущен — без .bat-файлов, без загрузки .trd — и прочего.
Разумеется, если вам удобнее запускать скомпилированный проект своим собственным скриптом, из trd-файла, вы можете настроить это всё под себя — но уже самостоятельно, т.к. цель этой статьи — объяснить, как максимально быстро настроить себе максимально простую среду разработки «под ключ».
Теперь, что касается файла user.l. Тут мы плавно переходим к пункту о том, почему же дебаггер Unreal Speccy такой крутой. Это файл, содержащий список меток вашего проекта. Если вы пользуетесь дебаггером, то вы, возможно, уже знаете об этом. Если нет — вам может быть интересно, что в дебаггере Unreal Speccy есть возможно отлаживать код, видя метки. И не просто видя, а ещё и перемещаясь по ним. Для этого, в папке Unreal должен находиться файл user.l со списком меток и соответствующих им адресам.

После чего, вам всего лишь нужно нажать Ctrl+L — и вы увидите в адресах свои метки!

Так же, вы можете нажать Ctrl+J — и быстро по ним перемещаться, набирая их в строке поиска!
Таким образом, если вы будете этим пользоваться (я могу рекомендовать этот способ, потому что сам давно пользуюсь им), можете раскомментировать эти две строки, и прописать путь к Unreal Speccy. Если нет — можете их просто удалить, и выгружать скомпилированный код как и куда вам угодно.
И всё-таки, почему Visual Studio Code?
По многим причинам. Но в частности потому, что в нём очень удобная навигация по проекту — которая, ко всему прочему, ещё и постоянно улучшается. Да, какие-то из этих вещей уже есть в Sublime Text 3 и других редакторах; каких-то нет. И если вас полностью устраивает ваш редактор — это замечательно! Но всегда должен быть выбор.

Во-первых, если на этапе компиляции возникли какие-то ошибки, вы можете переключиться на вкладку Terminal — там будет указана строка, в которой возникла ошибка — и кликнув в неё, вы сразу же перенесётесь на эту строку в нужный файл.

Во-вторых, вы можете удобно перемещаться по меткам текущего файла (Ctrl+Shift+O или Go > Go to Symbol in File) и даже по меткам всего проекта (Ctrl+T или Go > Go to Symbol in Workspace)!
В-третьих, вы можете легко перемещаться к реализации метки! Наведите курсор на любую метку и выберите Go > Go to Definition — и вас перенесёт к процедуре, на которую назначена эта метка! По умолчанию, у этой функции почему-то нет горячей клавиши — очень рекомендую вам её назначить.
В этой статье приведены только дефолтные горячие клавиши, но вы легко можете изменить их на любые сочетания, которые вам хочется. Как это сделать, подробно написано вот здесь: https://code.visualstudio.com/docs/getstarted/keybindings. Или вы можете разобраться самостоятельно, зайдя в File > Preferences > Keyboard Shortcuts.
В-четвёртых, автокомплит и сниппеты. Подробнее об этом почитайте на странице расширения (ссылка была выше, в начале статьи). Лично я ими не слишком активно пользуюсь, но, возможно, кому-то это будет очень полезно.
Ну и в-пятых, и далее — рекомендую вам просто попробовать поработать в этом редакторе, и найти ещё много причин, «почему же именно VSCode».
Ура
Вот, собственно, и всё! Можете сделать всё это прямо сейчас, проверить, и отписаться в комментариях, если что-то не получится, или возникнут какие-то вопросы.
***
Что ещё?
Разумеется, если вы уже тёртый калач в вопросах разработки на ZX; если у вас уже есть свой тулчейн, свой автосборщик во все мыслимые и немыслимые форматы, который собирает непакованные файлы, пакует их, рассовывает по trd и tap'ам, автоматически подключает к ним загрузчики, запускает их, и идёт готовить вам файв-о-клок-ти — всё это никак не помешает вам пользоваться Visual Studio Code.
Вы можете прекрасно настроить всё под себя, и почти наверняка, сможете сделать это самостоятельно.
Например, если вы пользуетесь своей локальной сборкой sjasmplus, вы можете прописать к ней путь в файле .vscode/tasks.json, в строке
"command": "${workspaceFolder}/_sjasmplus/sjasmplus
Там же вы можете изменить название корневого файла main.asm на любой другой, более привычный вам, а так же указать настройки компиляции и вывода ошибок.
Так же, если у вас есть собственный скрипт для запуска и сборки проекта после компиляции, вы можете настроить для его запуска отдельный таск.
Подробнее об этом, и о настройке файла tasks.json можно прочитать вот здесь: https://code.visualstudio.com/docs/editor/tasks. К сожалению, это выходит за рамки данной статьи, но, возможно, об этом кто-нибудь расскажет в следующий раз!
Всё
Надеюсь, что для кого-то, кто хотел начать писать на ZX Spectrum, но не знал, как правильно настроить среду, эта статья окажется полезной!
Если я что-то забыл или упустил, прошу написать об этом в комментариях.
Так же, разумеется, в репозиторий zxboilerplate приветствуются любые форки и пулл-реквесты.
Вот теперь, пожалуй, точно всё)
***
UPDATES!
А нет, не всё!
Вот ещё полезные расширения для VSCode, спасибо, kowalski !
Добавлю их сюда, чтобы не искать в комментариях :)
kowalski :
Для VSCode есть Z80 Debugger by maziac. Суть этой штуки в том, что она умеет договариваться с эмулем ZEsarUX по Хитрому Отладочному Протоколу, в результате в Code появляется отладчик со всеми этими вот брякпоинтами, вотчами и прочим. Сам не пробовал пока, но, наверное, удобно.
Ещё из интересных штук есть Z80 Assembly Meter by Néstor Sancho, который умеет показывать прямо в статусбаре, сколько в байтах и в тактах занимает код под курсором или в выделении. Не знаю, нужно ли это кому, все ведь уж давно выучили табличку наизусть, но мало ли ;)
И напоследок – ASM Code Lens by maziac, очень удобная штука для рефакторинга. Можно одним махом поменять название метки по всему дереву исходников, грабить корованы и вот это всё.
nyuk :
Форкнул. Основные отличия:
1. Вся настройка через файл .vscode/tasks.json. Сейчас там можно настроить:
— Имя проекта. Если не указать, будет использовано имя текущего каталога
— Путь к эмулятору для запуска снэпшота
— Путь для копирования снэпшота
— Один из двух вариантов запуска (см. ниже)
Этого вполне достаточно для быстрого старта, в остальных файлах ничего настраивать на начальном этапе не нужно.
2. Все вызовы через make. Добропожаловать в волшебный мир линукс. Под виндой достаточно установить cygwin.
3. Мне не удобен вариант отладки с копированием снэпшота и быстрой загрузкой в эмулятор. Мне удобнее каждый раз перезапускать эмулятор с новым снэпшотом. Поэтому здесь предусмотрены оба варианта:
make run
— собирает снэпшот и запускает его в указанном в `tasks.json` эмуляторе
make copy
— собирает снэпшот и копирует его в указанный в `tasks.json` файл.
4. Немного реструктуризировал под себя: Все исходники в каталоге src. Сборка в каталог build.
Как-то так. github.com/akanyuk/zxboilerplate
sq :
Небольшой, но важный апдейт от меня: на данный момент, большинство информации в данной статье уже неактуальна, т.к. мой старый репозиторий с бойлерплейтом больше не существует, все ссылки я заменил на форк nyuk ., статья о нём появится в ближайшее время. Почему так вышло, собственно, в ней и расскажу.
Однако в данный момент я занимаюсь другим вариантом бойлерплейта

40 комментариев
Или у тоже нас есть, просто пацаны не знают?
В крайнем случае можно сделать фиче-реквест тому, кто сейчас поддерживает Unreal.
кроме того, пути к файлам меток\бряков можно передать аргументами командной строки:
Я не смог разобраться, поддерживаются ли выраения для бряков в bpx.ini, но read/write/execute бряки точно поддерживаются :)
формат примерно такой:
Вот с етого момента можно подробнее?)
отладчик US шикарен во всех смыслах, но не хватает ОДНОВРЕМЕННО видеть код и экран спекки…
Смотри в этом направлении
Ещё из интересных штук есть Z80 Assembly Meter by Néstor Sancho, который умеет показывать прямо в статусбаре, сколько в байтах и в тактах занимает код под курсором или в выделении. Не знаю, нужно ли это кому, все ведь уж давно выучили табличку наизусть, но мало ли ;)
И напоследок – ASM Code Lens by maziac, очень удобная штука для рефакторинга. Можно одним махом поменять название метки по всему дереву исходников, грабить корованы и вот это всё.
Надеюсь, ты не против, я добавил все ссылки в пост!
Я потратил весь день на него, но так и не смог нормально запустить.
1. Вариант со встроенным симулятором сразу не взлетел. Пока простой код он еще справляется, но как только включил вторые прерывания и начал сыпать в основном потоке на экран — всё развалилось. Никаких настроек для тюнинга/фикса не нашел.
2. ZEsarUX долго мучал. И даже что-то заработало. Но как-то криво и не стабильно. С кучей варнингов, точки останова срабатывают через раз. Плюнул, не стал долечивать. Все равно на одномониторной системе эта связка неюзабельна — неудобно постоянно прыгать из IDE в эмулятор и обратно. На двух мониторах может и норм было бы.
3. Вариант с CSpect не пробовал. Как-то сложновато там с установкой и настройкой.
А вообще, штука очень мощная. С кучей интересных фишек. Жаль, что не взлетело у меня (пока).
(И особенная благодарность за информацию о ZEsarUX).
— Зарегистрируйтесь на GitHub.com, установите desktop.github.com/ после чего откройте сам репозитарий github.com/kolnogorov/zxboilerplate и по клику на Open in Desktop оный переместится к вам на ПК. После завершения клонирования появляется кнопка Open in VisualStudio Code. Давим на нее. Получаем сообщение Git not Found и… устанавливаем git.
— Каких то 200+ мегабайт инсталляторов и вы уже можете написать первые байты Z80-кода…
содержимое сампла кода должно обучать юзера мнемонике SjAsm
у тебя сейчас savesna с двумя параметрами, а в реальности там только 1 работает — PC counter
надо все выносить туда в комментах с конкретными примерами, и как savebin сделать и как иное…
И у меня SAVESNA тоже оказался с двумя параметрами до тех пор, пока я не задался вопросом что значит второй и зачем он ненужен…
Это все приводит нас к продолжению вывода, в main.asm нужны закомментированные примеры всех насущных команд, которые неочевидны (SjAsm). Там же нужен простой и понятный пример кода, который можно легко менять (цвет полос на бордере например), чтобы человек мог после настройки быстро собрать и наглядно убедиться.
Я серьёзно!
Если нет ошибок то запускает тапку в эмуле по умолчанию.
румынский генштаб не разобрался )
1. Вся настройка через файл .vscode/tasks.json. Сейчас там можно настроить:
— Имя проекта. Если не указать, будет использовано имя текущего каталога
— Путь к эмулятору для запуска снэпшота
— Путь для копирования снэпшота
— Один из двух вариантов запуска (см. ниже)
Этого вполне достаточно для быстрого старта, в остальных файлах ничего настраивать на начальном этапе не нужно.
2. Все вызовы через make. Добропожаловать в волшебный мир линукс. Под виндой достаточно установить cygwin.
3. Мне не удобен вариант отладки с копированием снэпшота и быстрой загрузкой в эмулятор. Мне удобнее каждый раз перезапускать эмулятор с новым снэпшотом. Поэтому здесь предусмотрены оба варианта:
— собирает снэпшот и запускает его в указанном в `tasks.json` эмуляторе
— собирает снэпшот и копирует его в указанный в `tasks.json` файл.
4. Немного реструктуризировал под себя: Все исходники в каталоге src. Сборка в каталог build.
Как-то так. github.com/akanyuk/zxboilerplate