ZX Spectrum Graphics FAQ

По многочисленным просьбам начинаю этот пост, в котором буду публиковать вопросы и ответы по специфике создания графики для ZX Spectrum.
Ниже пойдет речь именно о специфике ZX Spectrum прежде всего потому, что нет смысла заново излагать всю теорию рисования и растровой графики. Любой tutorial, пример рисования или урок о рисовании на ZX Spectrum на 80% будет состоять из стандартной теории, в которой, честно говоря, мало кто из нас силен :). Поэтому более честно, да и более интересно поговорить именно об аспектах графики, которые являются для спектрума эксклюзивными, по крайней мере по отношению к обычной растровой графике без ограничений на палитру и количество цветов на знакоместо.
Первая серия вопросов была подготовлена пользователем Al-Rado . Предлагаю всем желающим добавлять как вопросы, так и ответы в комментариях. По мере возможности буду отвечать на вопросы и добавлять всю новую информацию в тело топика.
В подготовке FAQ также участвовали: Al-Rado , sq , prof4d , introspec , moroz1999 .
Все вопросы я разбил на 3 блока:
1. Основы графики ZX Spectrum
— Графические режимы
— Палитры цветов (Pulsar, Alone, Orthodox, Electroscale)
— Графические редакторы
2. Технические приемы рисования на ZX Spectrum
— Как бороться с клэшингом атрибутов? Цветовые переходы
—- каким образом сделать перетекание цвета из одного в другой?
—- сочетаемость цветов
—- классические переходы и основные ошибки при работе с цветом
—- использование черного цвета при переходах
— Использование яркости
— Экономия на пикселях — стоит ли применять технику заливки однородных областей paper-ом для экономии занимаемой памяти либо наоборот, стараться рисовать так, чтобы и без атрибутов скрин сохранял все детали?
— Подгонка картинки под знакоместа — как, в чем и когда это лучше делать?
3. Обработка и трансфер графики между различными форматами
— Конвертация изображений в формат ZX Spectrum
— Обратное преобразование изображений для ZX Spectrum из png/gif/bmp в scr
— Преобразование scr с использованием FLASH-атрибута в анимированный gif?
1. Основы графики ZX Spectrum
Графические режимы
Основные режимы, используемые в работах на графических конкурсах для ZX Spectrum:
1. Не мерцающие графические режимы:
— Standard (SCR = 6912 байт)
— Multicolor 8x4/8x2/8x1 (MC4/MC2/MC1)
— Standard + Border (BSC)
— Multicolor 8x4 + Border (BMC4)
— 53C
— Macroscreen (CHR$)
2. Графические режимы с мерцанием:
— Gigascreen (IMG=2xSCR)
— Multigigascreen 8x4/8x2/8x1 (MG4/MG2/MG1)
— Macrogigascreen (CHR$)
— ATTR Gigascren
— Tricolor (RGB)
Standard (SCR)
Стандартный графический экран для ZX Spectrum, 256х192 точек, палитра из 15 цветов. 2 цвета на знакоместо 8х8 пикселей. Представляет из себя монохромный экран (6144 байта) и область атрибутов 32x24 знакоместа (768 байт). Всего в сумме 6912 байт.
Multicolor (MCX)
То же самое, что и стандартный экран, но по ходу движения электронного луча по экранной области программным способом записываются различные значения атрибутов. В результате получаем возможность задать отдельные атрибуты для ячеек меньше, чем 1 знакоместо: 8x4 пикселей, 8x2 пикселей. Для ячеек 8x1 на стандартном ZX Spectrum задать произвольные атрибуты можно лишь для части экрана.
Border (BXX)
Примерно то же самое, что и мультиколор, но для области вокруг экрана – бордюра. Программно задавая цвет бордюра на стандартном ZX Spectrum можно использовать цветные полоски минимального размера 24x1 пиксель для рисования в области бордюра. Более подробно это будет освещено в отдельной статье.
53С
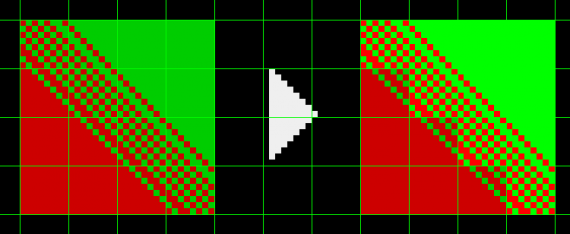
Видеорежим, в котором нет никаких палитровых ограничений для минимального элемента изображения. Минимальным элементом является 1 знакоместо 8x8 пикселей, экран залит шахматной текстурой через 1 пиксель, меняются только атрибуты INK, PAPER, BRIGHT, FLASH для каждого знакоместа. Соответственно хранится всего 768 байт атрибутов. Всего палитра в этом случае состоит из 53 усредненных цветов, отсюда и название формата.
Macroscreen (CHR$)
Формат, созданный для хранения изображений размером больше, чем 256x192. На сегодня есть примеры стандартной и гигаскрин графики размером более, чем 256x192. При этом на экране мы видим только часть картинки.
Gigascreen (IMG)
Режим графики, в котором с частотой 50 кадров в секунду показываются последовательно 2 различных стандартных экрана. Изображение при этом мерцает, но визуально мы получаем смешанные цвета. Всего палитра состоит из 102 усредненных результирующих цветов. Результат наложения 2 экранов без мерцания доступен в эмуляторе Unreal в режиме noflic.
Tricolor (RGB)
Видеорежим, в котором сменяются и визуально накладываются уже не 2 экрана, а целых 3. При этом для простоты конверсии графики выбран принцип суммирования 3 каналов: R, G и B. То есть все три экрана представляют из себя монохромные изображения красного, зеленого и синего цвета. Таким образом каждый пиксель независим от других и имеет 3 бита R, G и B. Общий результат смотрится достаточно бледно, т.к. даже самый яркий цвет – белый, состоит из последовательного показа 3 разноцветных пикселей. Всего 8 результирующих цветов.
Комбинации графических режимов
Как уже было сказано выше, возможны практически любые произвольные комбинации упомянутых видеорежимов в рамках программных ограничений. Например, GIGABORDER-GIGASCREEN или MACRO-MULTI-GIGASCREEN и т.п.
Кроме того, не исключено, что существуют и другие простые, а может быть и сложные, способы программного формирования элементов изображения на ZX Spectrum, позволяющие добиться более высокого цветового разрешения для меньших ячеек экрана, чем описано выше. Например, мультиколор 8x3 или 3color с произвольными, не-RGB атрибутами и т.п.
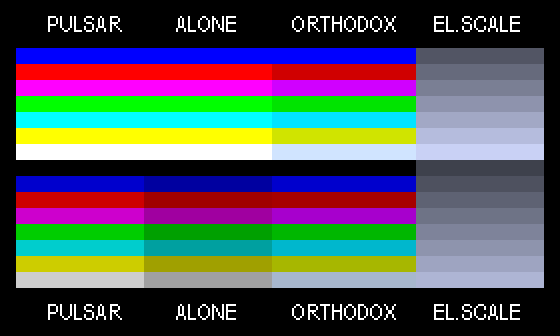
Палитры цветов (Pulsar, Alone, Orthodox, Electroscale):
— стоит ли на них ориентироваться, или выбрать понравившуюся и всегда рисовать в ней.— откуда они взялись и зачем?

Исторически сложилось так, что оригинальный ZX Spectrum и разные его клоны согласно схемотехнике имеют разные соотношения уровня сигнала для неярких (BRIGHT 0) и ярких (BRIGHT 1) цветов. Каждый графический редактор, конвертор и эмулятор ZX Spectrum для другой платформы содержит в себе как минимум одну палитру в виде набора RGB-коэффициентов для каждого из 15 стандартных цветов. При этом очень трудно найти хотя бы пару программ с одинаковой палитрой. Именно поэтому были предприняты попытки разработать какие-то стандартные палитры.
— палитра alone возникла в начале 2000х, в эмуляторе Unreal. Её коэффициенты были подобраны таким образом, чтобы наиболее корректно отображалась картинка «Alone» с её странным переходом от яркого зеленого цвета к неяркому зеленому цвету через 50% (шахматную) текстуру.
— коэффициенты палитр pulsar и orthodox родились в ходе обсуждения на форуме zx.pk.ru (ссылка).
Достаточно широко в последнее время используется палитра pulsar. Она используется по умолчанию на портале ZX Art, в онлайн-конвертере SCR графики от nyuk, в системе Events. Тем не менее на конкурсы регулярно приходят работы, нарисованные, например, в дефолтной палитре ZX Paintbrush или какой-то другой. Для большинства работ выбор палитры не критичен, хотя иногда различия довольно заметны. Из 4 перечисленных палитр, палитра pulsar больше всего напоминает, то что видно на большинстве старых реальных машин.
Графические редакторы
а) Огромное количество нативных редакторов для ZX Spectrum, среди которых наиболее продвинутые:
Burial Graphics Editor (BGE)
Excess Deluxe Paint (EDP)
Art Studio (+различные модификации)
б) Редакторы для нативного формата под Windows:
— ZX Paintbrush
— ZXGFX
— SevenuP
— Редактор в RETRO-X
— Painter — редактор, встроенный в BMP2SCR
— SCREEN$ Paintbox — редактор, встроенный в BASin
в) Растровые редакторы под различные платформы:
— Graphics Gale (Free, Win)
— GRAFX2 (Free, Win/OS X/Linux)
— Cosmigo Pro Motion (Commercial, Win)
— Adobe Photoshop (Commercial, Win/OS X)
— EdgeTouch (Commercial, iOS)
— Pixly (Android)
2. Технические приемы рисования на ZX Spectrum
Как бороться с клэшингом атрибутов? Цветовые переходы:
— каким образом сделать перетекание цвета из одного в другой?— сочетаемость цветов,
— классические переходы и основные ошибки при работе с цветом,
— использование черного цвета при переходах.
Как бороться с клэшингом:
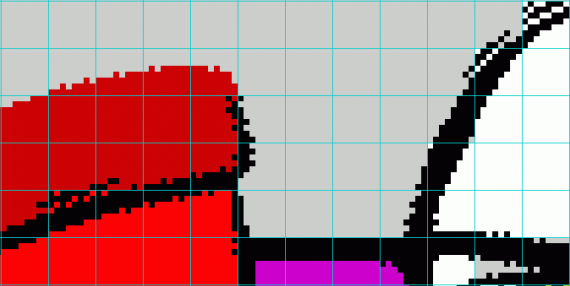
— прежде всего подгоном самых критичных мест под границы атрибутов ДО начала раскрашивания.
Например: перед наложением цвета набросок был сдвинут таким образом, чтобы зрачок зеленого цвета и блик белого цвета как можно более точно попадали в границы знакомест:

— нанесением отвлекающих пикселей и линий, которые будут маскировать квадратность атрибутов (можно рассматривать как частный случай текстурирования) за счет повторения форм основного объекта:

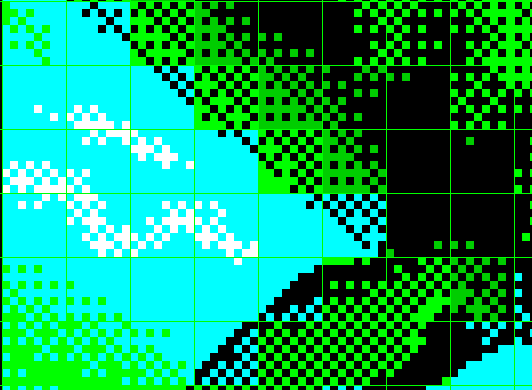
— текстурированием, т.к. клэшинг на текстуре менее заметен. Например, переход между голубым цветом воды и зеленым цветом шкуры дельфина сделан через черную текстуру и практически не заметен:

Как раз в этом приеме возникает тема сочетаемости или взаимозаменяемости/близости цветов. Цвета с номерами 0-3 (черный, синий, красный, магента) — темные, цвета с номерами 4-7 (зеленый, голубой, желтый, белый) — светлые. Соответственно, почти все переходы от темного к темному цвету или от светлого к светлому цвету сделанные через контрастную текстуру (текстуру темного цвета для светлых цветов, как в данном примере — переход через черную текстуру; и текстуру светлого цвета для темных), выглядят плавно. Хотя есть и пары цветов, с которыми такие переходы выглядят чуть хуже: синий-магента или зеленый-белый.
«Цветовые переходы». Не самое удачное словосочетание. Его можно понять как:
а) Борьбу с клэшингом при необходимости резкого перехода к другому цвету. Соответствено сюда попадают 3 вышеперечисленных приема.
б) Реализацию плавных цветовых переходов. В этом случае переходы традиционно могут быть сделаны чаще всего через произвольную текстуру. Плавное перетекание из цвета в цвет возможно между любыми цветами одной яркости, но чем ближе цвета по светимости, тем более незаметным для глаза будет этот переход (например перетекание из красного цвета в магенту, из голубого в зеленый или из желтого в белый).
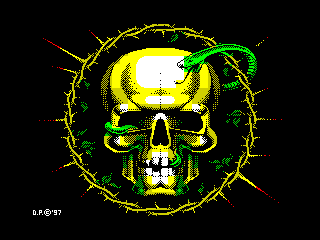
Резкие переходы цвета, без использования текстуры так же могут выглядеть естественно, если они соответствуют реальному освещению объекта и его форме. Например, переход между ярким и неярким желтыми цветами на черепе или раскраска шипов на картинке «Skull» by DAP:

Использование яркости
Использование одновременно в одной картинке ярких и неярких цветов дает возможность придать изображению глубину, расставить определенные акценты, усилить эффекты освещения, разделить передний и задний план.Борьба с клэшингом в этом случае усложняется в том случае, если на картинке используются по большей части плавные переходы между цветами.
Например, легко выделить яркостью некоторые объекты, если переходы между цветами сделаны через контрастную (в данном случае сплошную черную текстуру):

То есть на картинке почти не используются плавные цветовые переходы. О таких картинках ещё иногда говорят, что они нарисованы одним только INK'ом, что недалеко от реальности, без атрибутов картинка выглядит вполне естественно:

В случае же наличия большого количества плавных цветопереходов не так-то просто один из цветов заменить на яркий. Ведь в этом случае все диагональные переходы с другим цветом мы так же покрасим повышенной яркостью и получим лесенку из ярких и неярких цветов:

Как с этим бороться? Методы аналогичны обычной борьбе с клэшингом атрибутов.
Экономия на пикселях — стоит ли применять технику заливки однородных областей paper-ом для экономии занимаемой памяти либо наоборот, стараться рисовать так, чтобы и без атрибутов скрин сохранял все детали?
Особой разницы нет. Хотя есть несколько случаев, когда это может играть небольшую роль:1) Загрузка картинки в стандартном формате с магнитофона. Если картинка без атрибутов будет выглядеть максимально корректно, то загрузка будет смотреться красиво.
2) При подключении реального ZX Spectrum к телевизору встречался дефект изображения, когда между знакоместами отображались вертикальные серые полоски в случае если была выключена яркость и в знакоместах соседствовали PAPER и INK одного цвета. Для этих случаев были написаны оптимизаторы графики, которые специальным образом инвертировали знакоместа и атрибуты для устранения дефекта вертикальных полосок. Это Screen Optimizer v4.2, Screen Visual Optimizer от psndcj/tbk, функция Optim в Painter/BMP2SCR и другие. Кроме устранения дефекта они некоторым образом упорядочивают и атрибуты, что в целом улучшает сам экран без атрибутов.
3) При создании графики для игр, демо или других программ нередко необходимо точно знать, где на картинке INK, а где PAPER и совершенно четким образом их задавать. Поскольку вручную такие вещи не очень просто контролировать даже в процессе создания экрана с нуля, то для этих целей можно рекомендовать всё тот же Screen Optimizer v4.2, в котором есть ручной режим познакоместного инвертирования картинки с выключенными атрибутами.
Подгонка картинки под знакоместа — как, в чем и когда это лучше делать?
1) Если вы работаете с монохромным наброском, то достаточно включить сетку и подвинуть изображение попиксельно, выбирая наиболее подходящий для раскрашивания вариант. Это можно сделать как в нативном редакторе для ZX Spectrum, так и в любом пиксельном редакторе на других платформах.2) Если речь о цветном наброске без учета ограничений ZX Spectrum, то двигать придется в BMP2SCR. Проблема BMP2SCR в отсутствии четкого попиксельного перемещения, управляемого с клавиатуры. Для цветного наброска 256x192 можно рекомендовать расширить его до 264x200 для того чтобы можно было в BMP2SCR попробовать все возможные сдвиги.
Альтернативой BMP2SCR может быть генерация 64 вариантов сдвига цветного наброска (пример BAT-скрипта, BAT-скрипт вместе с необходимыми программами), с сохранением в BMP, конвертирование их в AVI (например с помощью BMP2AVI) и пакетное конвертирование AVI-файла через BMP2SCR с сохранением в PNG и последующим выбором оптимального варианта смещения исходного цветного наброска.
Обработка и трансфер графики между различными форматами
Конвертация изображений в формат ZX Spectrum
Автоматическое конвертирование в формат ZX Spectrum можно выполнить с помощью:
Image Spectrumizer
BMP2SCR
CON18
RETRO-X
ZX Paintbrush
Обратное преобразование изображений для ZX Spectrum из png/gif/bmp в scr
По поводу обратной конверсии PNG>SCR — в случае картинки с использованием одновременно и ярких и неярких цветов вы можете воспользоваться следующими конверторами:
1) «PXL2SCR» by introspec (Windows) — распознает палитры и попутно оптимизирует SCR, обрабатывает ошибки в исходном файле (больше 2 цветов на знакоместо) и выделяет их с помощью FLASH в результирующем файле.
2) Just.SCR by Oleg Origin (Windows) — имеет графический интерфейс, позволяет выбрать цвет фона (PAPER) результирующей картинки, распознает картинки с бордером, FLASH.
3) «Speccy Viewer beta» от SimbolBit & Debris под iOS — умеет распознавать палитры и корректно обрабатывать яркость в большинстве случаев.
4) Для картинок одного уровня яркости достаточно конверсии в BMP2SCR с соответствующим параметром BRIGHT. Попытка конвертирования картинок с использованием разных градаций яркости через BMP2SCR в режиме «BRIGHT: intelligent» дает результат, схожий с оригиналом, но отличающийся в знакоместах с малым количеством пикселей, что было проверено не один раз. Если для случая переноса собственной графики в процессе её создания автор может посчитать это приемлемым, то для 100%-адекватной конверсии чужой графики из BMP/PNG в SCR этот режим не совсем подходит ввиду своей неточности.
Преобразование scr с использованием FLASH-атрибута в анимированный gif
Самый простой способ — онлайн конвертор от nyuk по адресу http://nyuk.retropc.ru/gfx_converter.
1) Загружаем SCR, выбираем формат GIF, остальные параметры по вкусу, кликаем на имя загруженного файла, смотрим результат в открывшемся окне. Если устраивает — нажимаем Download под картинкой.
либо
2) Загружаем SCR, выбираем картинку, выбираем output type: GIF, жмем кнопку «Convert & Download ZIP archive».
Другой способ: через сохранение картинки в формат GIF из редактора SCREEN$ Paintbox (встроен в BASin).

151 комментарий
Я уже начал готовить свою порцию вопросов!
2. Я понимаю что вопрос о палитрах вызывал (вызывает?) разнообразные споры и разногласия. Но у меня было такое впечатление, что более-менее все «прогрессивные» художники согласились, что палитра pulsar наиболее точна, как для 6912, так и для гигаскрина. Если это верно, то наверное нужно как-то чётче написать об этом в FAQ. Если это неверно, то наверное нужно сказать что спор остался неразрешённым.
3. Конверсия png/bmp/etc в scr. Насколько это актуально на самом деле? Мне представляется, что написать такой инструмент должно быть довольно несложно. Кому-то вообще нужна такая утилита с интерфейсом командной строки?
4. «Проблема BMP2SCR в отсутствии попиксельного перемещения, управляемого с клавиатуры.» Да, меня это тоже раздражает. Попробовать добавить?
2) Не хотелось бы прям уж навязывать палитру, может быть кому-то нравится рисовать не в pulsar. Пусть рисуют.
3) Это очень актуально: а) часть художников рисует изначально не в zx редакторах, а scr потом как-то получить надо. б) у некоторых работ утеряны исходники, scr необходим для загрузки на zxart. Задача довольно нетривиальная, т.к. уровни неярких цветов пляшут иногда в районе от 120 до 210, причем яркий может находиться в том же диапазоне и быть ниже чем другой неяркий цвет. ЯРКИЙ пример — синий цвет в ZX Paintbrush. Задача решена в Speccy Viewer, но и он иногда сбоит.
4) Было бы очень неплохо.
4) Попробую.
Вот об эту работу от Oleg Origin у меня споткнулись BMP2SCR, CON18 и ZX Paintbrush.
Пусть и чуть менее интересно отображается желто-белый переход, но тем не менее в целом работа выглядит вполне корректно.
1. Я подразумеваю, что исходное изображение дано как BMP, PNM (PPM/PGM/PBM), XPM, LBM(IFF ILBM), PCX, GIF, PNG, TGA или TIFF. Поддержать JPG легко, но это создаст проблему в пункте 3, поэтому пока что я подразумеваю, что у нас не JPG. Это то, ради чего мне хочется много DLLлек.
2. Я подразумеваю, что изображение имеет разрешение 256х192. Иначе программа матерится.
3. Я подразумеваю, что в изображении не более 15 различных цветов, иначе программа ругается матом. Т.е. писать bmp2scr я пока что не созрел. Насколько жёсткое это ограничение? Сталкивался ли ты с изображениями, как бы спектрумовскими, но нарушающими это правило?
Бывают следующие случаи, когда конвертор будет бессилен:
1) мультиколор
2) экран нарисован в растровом редакторе с ошибками, т.е. ошибочно в некотрых местах не выполняются ограничения
Пока что я сделал чисто 6912; поддержку мультиколоров планирую добавить позже.
Гигу поддерживать не планирую, т.к. не вижу сейчас вменяемых способ определять палитры в этом случае. Пока что оптимизатор изображений не добавлен, но добавлю, когда пойму как это правильно сделаеть.
ZX-Paintbrush при использовании недефолтной палитры приписывает эту палитру к каждой SCR картинке, я тоже на эти грабли натолкнулся однажды.
Прикольно )
А сами палитры для ZX-Paintbrush у тебя есть? Конкретно Pulsar, Alone, Orthodox, Electroscale.
Странная палитра — bright не корректно отображает.
То есть, лично у меня использование палитры «alone» не гарантирует, что на всех мониторах будет корректен переход в картинке «alone».
Пример той самой картинки в разных палитрах. Вангую, что у кого-то будет лучше верхняя, у кого-то нижняя.
Pulsar:
Alone:
Так что выбор палитры — дело вкуса и дело случая. Художнику надо быть просто готовым к тому, что при показе/просмотре все увидят какой-то свой вариант, в том числе и на пати на большом экране.
так вот почему именно такое название! (а я догадывался… :)
Этот артефакт был на большинстве отечественных клонов (на скорпионе, пентагоне и профи, на всех или некоторых — не знаю). Этот артефакт проявлялся между двумя знакоместами, если они: 1) были с выключенной яркостью; 2) если одно знакоместо по границе артефакта было пустым, а другое заполненным, или же с контрастными инком и папером, например одно знакоместо пустое с красным папером, а второе заполненное с красным инком.
И до появления screen-optimizer'ов это обычно лечилось включением брайта)
Какие такие особенности дизеринга есть на спектруме, которых нет в обычной растровой графике?
Но мне кажется такие особенности должны быть и они связаны с ограничениями палитры/знакомест и сочетаемостью цветов.
Думаю их можно найти исследуя лучшие цветные заставки — скажем, определенные сильные решения. Но вот в чем они заключаются я сформулировать не могу — для меня это магия, отсюда и вопрос )
Имхо дизеринг тот же, что и в обычном пиксельарте с ограниченной палитрой. Да, применить дизеринг сложнее из-за ограничений на знакоместа. Но это вопрос к борьбе с клэшингом, а не к дизерингу.
Наверно ты прав и все дело в клэшинге. Умелая работа всегда оставляет за собой нечто таинственное.
пункт 6: Не совсем понятный вопрос…
Самый популярный формат обычного спектрумовского экрана, это *.scr
Грубо говоря 6144bytes из него отведено под пикселы, а оставщиеся 768bytes под атрибуты. 6144+768=6912. Формат не пакованый. То есть ты можешь сохранить абсолютно чистый экран, или же наоборот экран целиком залитый инком (то есть пикселами)и все равно получишь в *.scr эти же самые 6912bytes. В большинстве редакторов и конвертеров, которые работают с *.scr, еще есть возможность сохранить черно-белый экран, без атрибутов — это те самые 6144bytes.
Хочешь меньшего размера файла, это актуально например для игровой графики или же программ/демо, то тогда прийдется дополнительно пользоваться отдельными упаковщиками экранов или же спрайт-редакторами, которые имеют собственные форматы хранения данных. Чем больше пикселов, тем хуже пакуется картинка. Если же просто рисуешь и хочешь, чтобы большинство легко это посмотрело, не парься и пользуйся *.scr как есть.
пункт 10: + ZXGFX для windows — vtrdos.ru/pcutilz/ZXGFX07.ZIP
Этот способ больше подходит для конвертирования серии картинок. Для преобразования одной картинки проще делать так:
1. Загружаем SCR
2. Выбираем формат GIF, остальные параметры по вкусу
3. Кликаем на загруженный файл, смотрим результат в открывшемся окне. Если устраивает — нажимаем Download под картинкой.
Есть ли программа, позволяющая из двух экранов содержащих атрибуты «слепить» один экран содержащий оба через применение flash-атрибутов?
Делал двукадровую анимацию через применение атрибута флеш и столкнулся с проблемой: раскраска знакомест мерцающими цветами просто выносит мозг.
Когда смотришь на результат все нормально, но редактировать тяжко — ни переместить атрибут отдельного кадра, ни «поставить на паузу» мерцание не выйдет.
Все нужно делать «попиксельно», причем Ink и Paper при совпадении/несовпадении пикселей из первого и второго кадра будет разный.
Так можно и в эпилептический припадок свалиться как от некоторых японских мультиков ))
Опишу как можно реализовать простейший алгоритм рисования двух кадров по отдельности.
Например, каждый рисуется в своем экземпляре ZX-PaintBrush, затем слияние двух атрибутных картинок в одну.
Используются только восемь цветов Paper, в одной яркости, без применения Ink.
Как можно реализовать на zx.
1. загрузить обе картинки в неэкранную область памяти
2. пробежаться по каждому значению с адреса начала атрибутов(куда загрузил + 6144), всего 768 ячеек
3. сравнить Paper первой и второй картинки,
— если отличаются, то записать в экранную область атрибутов:
папер = цвет первой
инк = цвет второй
брайт = яркость первой
выставить атрибут мерцания
— если не отличаются, записать папер и брайт первой картинки
4. выгрузить экран как screen$
P.S. Вот картинка на которой я попробовал сделать простую двукадровую анимацию через флэш. Я вижу в ней косячки, но переделывать не стану ибо мозг дороже ))
Любая ошибка (внезапная инверсия пикселей в знакоместе или включенный BRIGHT или несоответствующий INK на черном PAPER при отсутствии пикселей) приведет к необходимости вручную править исходные кадры.
10 LOAD «MyScreen.scr»SCREEN$
Также есть возможность вытащить из флэш-анимашки оба кадра.
Архив с примерами тут
TwoScreensToFlash — совмещает две атрибутные картинки в одну с использованием атрибута flash.
FlashToFirstFrame — из картинки содержащей flash сохраняет первый кадр.
FlashToSecondFrame — из картинки содержащей flash сохраняет второй кадр.
Кам он ))
Только отчего же вы их не оцениваете на zxart.ee? )
Навскидку, это должно помогать в лечении глюка с вертикальными полосками, но не более того.
1. Оптимизатор в BMP2SCR двухпроходной, в оба прохода результаты никуда не годны.
2. SO4.2 — отлично работает на картинках, нарисованных только одним INK, и сносно на более сложных.
3. SVO1.0 — не очень хорошо работает на некоторых простых картинках, но довольно интересно выглядит на более сложных.
Вывод: потенциально возможно написать почти идеальный оптимизатор, если взять все лучшее от SO4.2 и SVO1.0
Прогонять результаты оптимизаторов один через другой особо смысла нет, на 99% должно быть то же самое.
Вот бы инвертировать некоторые горизонтальные полосы в результатах SVO1.0 и был бы почти идеальный оптимайзер.
http://introspec.retroscene.org/util/pxl2scr%20ver.0.1%20beta1.zip
Встречайте и жалуйте. Что он сейчас может?
• Довольно эффективная работа с палитрами; надуть робота, конечно, можно, но вы обычно будете знать, почему он не справился.
• Встроенный оптимизатор примерно сопоставимого качества со старыми спектрумовскими оптимизаторами; чудес пока не делает, просто на уровне.
В будущем надеюсь повысить качество оптимизации и добавить поддержку мультиколора (только его, без гиги!). Когда появится необходимость и найдётся время.
С новым годом, ребята!
Было бы круто еще бордер детектить и выкидывать по возможности, но это совсем не факт, что легко сделать универсально.
Я не написал, но там есть ещё одна полезная фича, которую я буду развивать. Сейчас конвертор не просто ругается на ошибках, в случае лишних цветов на знакоместо или конфликтов яркости, он пытается в меру сил проинтерпретировать результат и подсвечивает знакоместа где это не удалось используя flash (в случае лишних цветов он заменяет все более редкие цвета вторым по распространённости цветом). Про конфликт яркости я пока не решил как лучше сделать. Т.е., это делается чтобы стать дежурным инструментом для людей рисующих не на нативных инструментах.
если конвертору дать яркий цвет, уровень которого снижен до неяркого (в данном случае яркий синий с уровнем 205), то конвертор в результате разбивает 1 цвет на 2: там где возможно, оставляет цвет неярким, там, где невозможно делает его ярким. А по идее должен бы был везде поднять статус цвета до яркого.
Я пробовал так же сделать 2й проход, для того, чтобы попробовать уточнить настоящую яркость глядя на знакоместа. Но в случае с изображением ER это дало просто кучу конфликтов по яркости.
То что у нее на спине слева и на руке/ноге с другой стороны?
Сетка, палитры, анимация, слои и пр.
Триалка не умеет всего лишь сохранять файлы, что не смертельно.
даже выкоряв Steam
Еще бы можно было палитры выносить за пределы основного окна — на второй монитор. Хоть другой моник покупай…
Поддержка нативного формата, сито, определяемые кисти, зеркальное рисование и еще некоторые интересные фишечки!
Разница по яркости будет, то что ты видишь у себя и то как это будет выглядеть на других мониторах.
Выше в комментариях есть картинка дайвера «alone» в двух разных палитрах. По ней как раз это и видно.
Оригинал картинки:
после применения описанного алгоритма:
может, кто-нибудь знает, как оптимизировать лучше?
Здесь. Возможно, не новость, давно искал сайт.
Зацените RetroEditor
SCR2GIF
На основе исходников я делал свою утилитку:zx2gif.Разобраться с ней не сложно.
www.pouet.net/prod.php?which=67398
афтары как всегда немногословны.
Много раз пробовал, но получается что-то такое:
ну или такое:
А на второй корова!!!!!!! Вроде заборчик простой, домашний, а корова, когда её боишься в детстве, она ж именно такая!!!!!! И ракурс из детских глаз именно такой! Так она ж еще и кричит и копытом бьет (звук слева) — шедевральность работ зашкаливает, ну на мой обывательский вкус!!! СПАСИБО!!!!!!!!!!!!!!!!!!!!! :-)
Приезжай в Пермь, там и природа такая, и коровы!
И ВСЁ ТАКОЕ ЯРКОЕ!
и дамы знойные(: эта мамзель запросила больше фоток… Только не спрашивайте где.
То есть контурный ч/б рисунок, иногда достаточно подробный (если это копия в которой сразу видно где что будет), который был в обычном пиксельном редакторе сделан и затем раскрашивался в «BGE».
Ну и, как вариант, можно рисовать все в обычном пиксельном редакторе цветом, не забывая про атрибуты:
Причем удобно, если пиксельный редактор поддерживает слои, которые можно независимо попиксельно двигать, подгоняя части. В любом случае о атрибутной сетке нужно думать и желательно на ранних этапах, во избежании дальнейшего геморроя и головной боли.
Последовательность действий, лично для меня, такая: ч/б контур или же рисунок цветом, затем подгонка его «самых важных» частей под атрибуты (конвертер за вас это не сделает, откуда ему знать что вы хотите) и окочательная пиксельная доводка в BGE.
Естественно, что это не единственно правильная последовательность действий. Можно забить на атрибутную сетку, нарисовав все изначально цветом как есть, сконвертить и доводить полученное (сглаживание контуров, борьба с клешингом, добавление мелких деталей etc). Способ довольно экстремальный, поскольку изначальной привязки под атрибуты нет и приходится на ходу все как-то утрясать, переделывать и прятать. Но и он имеет место быть, главное изначально очень мелких деталей, в рисунок, не вводить.
P.S. Насчет бумаги. Это очень хорошее подспорье, с точки зрения набросков, которым я сам к сожалению очень часто не пользуюсь. Достаточно простейших, не детализированных набросков, хотя бы для того чтобы утрясти общюю композицию (которая у меня хромает на все имеющееся ноги). Ну например могу я нарисовать персонажа из головы, А дальше тупик… Нужно ведь ему какое-то действие придать, окружение, детали. Как это дальше все развивать понятия не имею. И очень надеюсь, что художник присутствующий среди нас,
сможет что-то посоветовать. Мы же ведь хотим как лучше, а как правильно не знаем :(
напишешь минуту-полторы, уже ну всё развил что только мог, а куда дальше переходить, что-бы толково — ступор.
чем лечится я пока хз.
спец. образованием, наверное.
или больной фантазией)
вот например гуашь:
ну и до кучи, все таки тут про спектрум речь, цветные карандаши:
Это рисовалось в момент создания «кpacku deluxe». Была мысль оформить конверт 5' дискеты и раздавать их на CC'2015, но не срослось. Один из набросков, аля концепт-арт.
www.retrotechy.co.uk/SpeccyBitViewer.html
примерно вот: углов убирать еще много.
Точее я так бы и сделал, но картинка твоя, так что в итоге только тебе это решать.
до кучи реквестирую редактор для бордюра. и конкурс на ближайшем демопати :)