4 squares

Уже очередной(второй или третий?) раз Di:Halt остался без моей работы
Нет, не надо винить организаторов, а поискать причины в «Встал не с той ноги», «Фаза Луны не та», а в чем-то другом.
Работа над демо была начата в августе-сентябре этого года, а причиной послужили отдельные высказывания — «Точечки-квадратики» и подобные бредни со всем известного форума. Или не причиной а темой демо.
Все описанное не служит руководством «Как сделать демо». Итак, тема задумана — квадратики, ТЫСЯЧИ ИХ!
Кто-то признается в том факте, что хранит у себя папочку «Идеи для демо» а не шарится по форумам с популярными одноименными тредами? Я буду первым.
Музыка выбрана, осталось пополнить сию папку «Идеи» всяческим материалом. Нет, на giphy.com я не торчал, я поискал немного картинок на другом сайте.

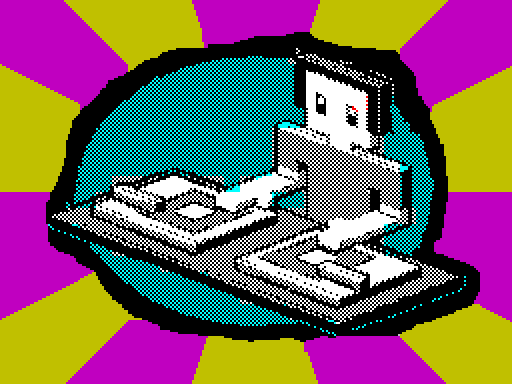
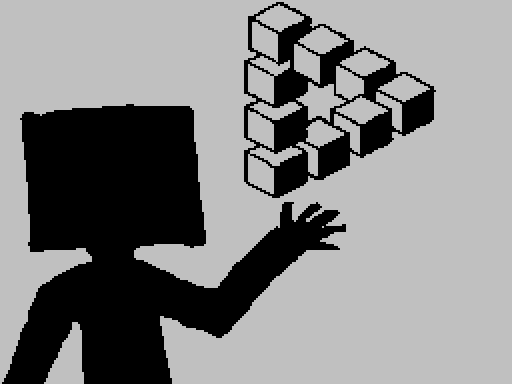
Вот такая картинка была использована при заставке демо. Немного конверсии, подрисовки, фантазии и готово:

Внезапный переход в музыке заменяется сменой картинки смайлика, основную идею я почерпнул в BombJack. Вышла этакая безбашенная часть
В очередной деме гоблина всегда не хватает одного элемента, это Великага ААА, именно ААА обладает дизайнерским чутьем, умеет подобрать музыку и нарисовать нужную графику
Далее, отсутствие элемента компенсировалось: из головы выброшены неписанные правила создания дем, я опираюсь только на музыку и на набор готового материала и созданных эффектов или задумок. Как в T.D.S.I.

Этот эффект уже мелькал, но идея его была навеяна картинкой Pixel DJ(автор мне неизвестен).
Пока square рисует картинку, я готовлю фон:

Как работает эффект, догадаться несложно: две части закрашиваются одним цветом, следующие части — другим и далее детская раскраска заполняется цветами. Отправляю эффект nyuk 'у, спрашиваю мнения. Ответ приходит: сделать маску. Заодно прилетает готовая картинка.
Два дня ушло на раскраску и правку картинки. Вышел диджей. Попутно я поломал голову, куда впихнуть transition

Немного стека, немного олдскула, небольшая пауза как повод отдыха от квадратиков.
Узором послужила намалеванная картинка:

Картинка видоизменилась — по углам добавлены 4 части из центра, так получилось некоторое разнообразие. Как работает эффект, я рассказывать не буду, вы сами знаете, наверное. Пришлось использовать фрагмент движка демо, чтобы избежать сечения луча при проявлении картинки.
callbyHL: jp (hl)
;--------------int--------
INTVEC PUSH AF,BC,DE,HL,IX
EXX:PUSH AF,BC,DE,HL
EXA:PUSH AF
ld hl,(callb4)
ld a,h:or l:call nz,callbyHL
ld a,(curpage):and #18:or 1
ld bc,#7FFD:out (c),a
call PLAY
ld a,(CurPos)
ld (notecnt),a
ld a,(curpage)
ld bc,#7FFD:out (c),a
v1:ld hl,0:inc hl:ld (v1+1),hl,(intcnt),hl
POP AF:EXA
POP HL,DE,BC,AF:EXX
POP IX,HL,DE,BC,AF
EI:RETI
в моем тяжелом случае переменная callb4 указывает на процедуру, которая укладывалась бы в один фрейм.

Нет, это не плагиат AEON(я чуть позже вспомнил, что треугольник Пенроуза уже появлялся), я взял гифку 500х375 и изменил размеры до 256х192. анимация из 18 кадров заняла 26 килобайт и втиснулась чудом.
Параллельно добавлено появление спрайта с квадратной головой, причем вертикальная позиция меняется не линейно, а используется парабола.
Всюду в части использован одинаковый принцип:
pop hl
ld (NNNN),hl
Однако, с выездом картинки пришлось немного помудрить.
Приветствия

С анимацией пришлось помудрить и перекрасить фазы в 53с. На экране место пустое? Просто вмещались не все, кого я вспомнил, поэтому разбавим текст факами. Когда я загружал работу, я написал нечто вроде: «Я знаю, что вы не приветствуете подобное, поэтому дайте мне знать, что вам не нравится часть приветствий, и её исправлю».

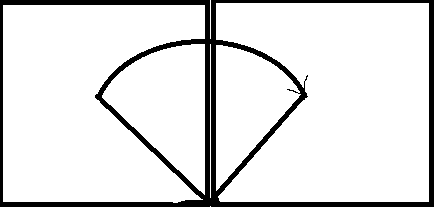
Идея этой части появилась после просмотра гифки, на поиски алгоритма ушел день.
Вышло все просто: достаточно set 6,(ix+15), чтобы поставить точку, res 0,(ix+7), чтобы стереть другую.
Рисование линии выглядит так:
ld de,$F820
er00: res 7,(ix+0);0
el00: res 7,(ix+0)
sr00: set 7,(ix+0)
sl00: set 7,(ix+0)
inc ixh
er01: res 7,(ix+0);1
el01: res 7,(ix+0)
sr01: set 7,(ix+0)
sl01: set 7,(ix+0)
inc ixh
er02: res 7,(ix+0);2
el02: res 7,(ix+0)
sr02: set 7,(ix+0)
sl02: set 7,(ix+0)
inc ixh
er03: res 7,(ix+0);3
el03: res 7,(ix+0)
sr03: set 7,(ix+0)
sl03: set 7,(ix+0)
inc ixh
er04: res 7,(ix+0);4
el04: res 7,(ix+0)
sr04: set 7,(ix+0)
sl04: set 7,(ix+0)
inc ixh
er05: res 7,(ix+0);5
el05: res 7,(ix+0)
sr05: set 7,(ix+0)
sl05: set 7,(ix+0)
inc ixh
er06: res 7,(ix+0);6
el06: res 7,(ix+0)
sr06: set 7,(ix+0)
sl06: set 7,(ix+0)
inc ixh
er07: res 7,(ix+0);7
el07: res 7,(ix+0)
sr07: set 7,(ix+0)
sl07: set 7,(ix+0)
inc ixh
add ix,de
8 линий это переход вниз(inc ixh), а в результате add ix,de происходит переход к знакоместу, так операция выполняется три раза по частям экрана.
Траектория движения линий была изменена, вышло так, как есть.

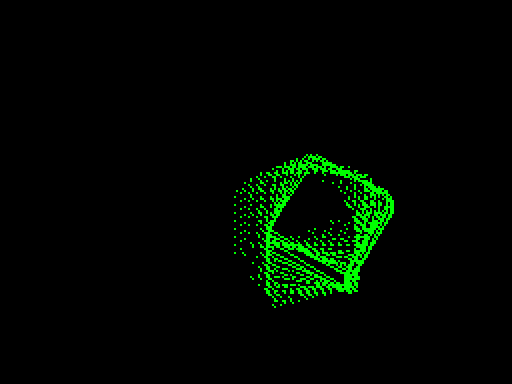
Кубик сделан по причине «Давно не было 3d», я неделю промучался со старым кодом (судя по комментарию, код написал в 1999 году). Заодно, я нашел ту статью, по которой я писал этот код. Поищите Pxdtut3.zip — от него и растут ушки. Естественно, брать готовую наработку не наши методы, поэтому не помешает посмотреть на строки. Тормозная процедура рисования линий заменена на более быструю, умножение немного переделано и в бой вступает еще один эпизод.
Как описывается кубик:
EL1 EQU 48*2-2
VERTICE DB -EL1,-EL1,-EL1
DB EL1,-EL1,-EL1
DB -EL1,EL1,-EL1
DB EL1,EL1,-EL1
DB -EL1,-EL1,EL1
DB EL1,-EL1,EL1
DB -EL1,EL1,EL1
DB EL1,EL1,EL1
;-- FACEZ LIST
DB 0,1,3,2,0
DB 1,5,7,3,1
DB 4,6,7,5,4
DB 0,2,6,4,0
DB 0,4,5,1,0
DB 2,3,7,6,2
VERTICE — это координаты XYZ верщин куба, а ниже идет описание граней. Если взглянуть внимательно, то ребро куба, которое соединяет вершины 1 и 2 или 4 и 6, рисуется ДЖВА раза! Даже с учетом скрытия невидимых граней — это отдельная песня.
Была написана простая процедура, она составляет список ребер, которые нужно нарисовать. Над процедурой пришлось изрядно пострадать, но все мучения того стоили — куб зашевелился.
Все равно медленно и затянуто. Затянуто потому что есть этакая отмазка flow. Медленно, потому что весь матан жрет массу тактов, наверное, найдутся еще способы оптимизации.
И вообще, сейчас есть масса пунктов «Как сделать лучше», которые остались.

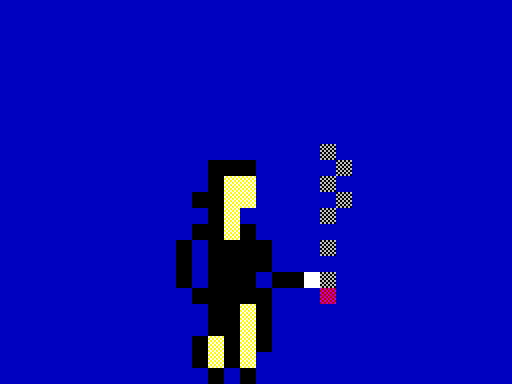
Эта часть родилась из-за другой задумки. Начальной идеей были прыгающие кубики, но выглядели все спрайты просто убого.
Картинка с монстриком у меня валялась давно, я добавил вывод готовых спрайтов и разбавил расцветкой.
Спрайты генерируются очень просто:

Квадрат тем и хорош, что из основы можно сделать массу вариаций. Например, вращающийся квадрат, который я отбросил из-за банальности.
Музыка почти заканчивается, поэтому остается часть с голым матаном:

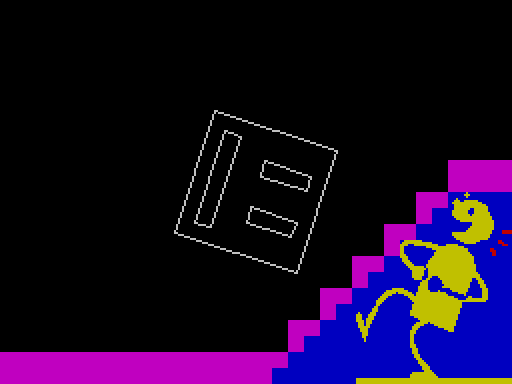
я забыл, где я видел похожий эффект, наверное на GBC? Только в оригинале кубик щагал по ступенькам и ступеньки двигались навстречу. До второй половины я не додумался, мне хватило мучений с кубиком.

Вспомните геометрию и представьте себе вращение точки-центра кубика, отсюда вышли координаты. Примерно так же кубик взбирается на ступеньку.
nyuk предложил еще один вариант — падение на голову человеку. Но этот вариант не подошел, поэтому вступает этакая рожица:

С поворотом все просто, формула поворота точки известна. Еще одна бредовая идея была в голове — сделать быструю заливку, но идею я выбросил потому что выглядело медленно.
Вечер, стрим и чятик. Один из оргов говорит, что два компо Retro и Modern объединены в одно по причине нехватки работ. Сказанное отдается как серпом по Фаберже.
Дема пролетела быстро, зрители похлопали, наверное им понравилось.
Наверное, понравится и вам.
BBB+обсуждение

4 комментария
Вот все бы такие статьи писали!
Я бы еще только к топику саму дему приложил. На ютуб ссылку и для натива файл.
сейчас исправлю
приз пришел. Странно, объединили два компо, но таньги сократили. Хорошо, что у меня нет жабы(: